2022. 7. 13. 17:23ㆍDEV/Flutter

일단 Firebase 사이트에 접속해서 로그인을 한다.
프로젝트 만들기
콘솔로 이동 > 프로젝트 만들기 버튼을 눌러서 프로젝트를 만든다.

원하는 프로젝트 이름을 지정한 후 기본 설정대로 진행한다.




프로젝트 시작
Apple, Android, Web, Unity, Flutter
앱에 Firebase를 추가하여 시작하기에서 원하는 앱을 선택한다.
물론 나는 Flutter를 선택해서 진행했다.


Firebase CLI 설치
Firebase CLI 설치 및 로그인(firebase login 실행)
Firebase CLI(GitHub)는 Firebase 프로젝트를 관리, 조회, 배포할 수 있는 다양한 도구를 제공합니다.


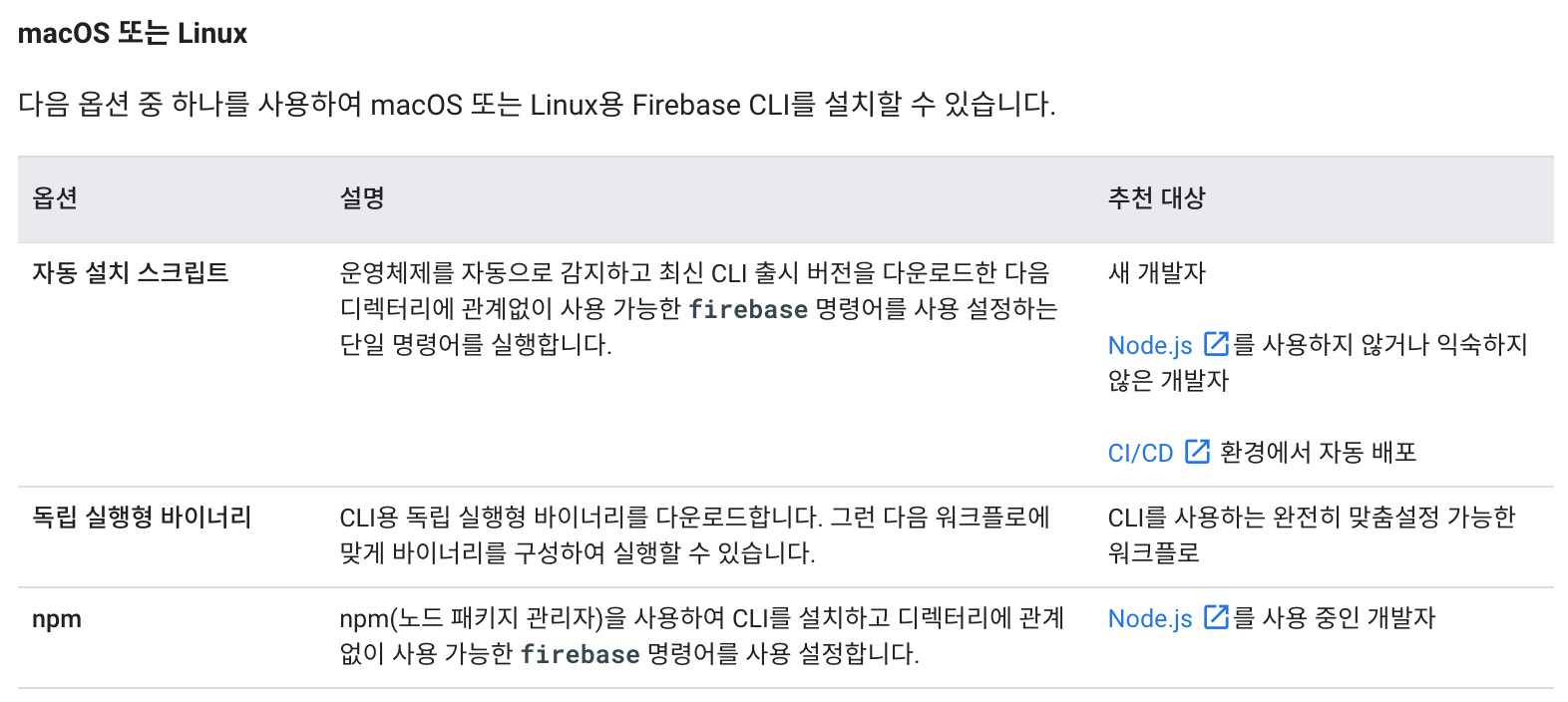
나는 자동 설치 스크립트로 설치를 했다.
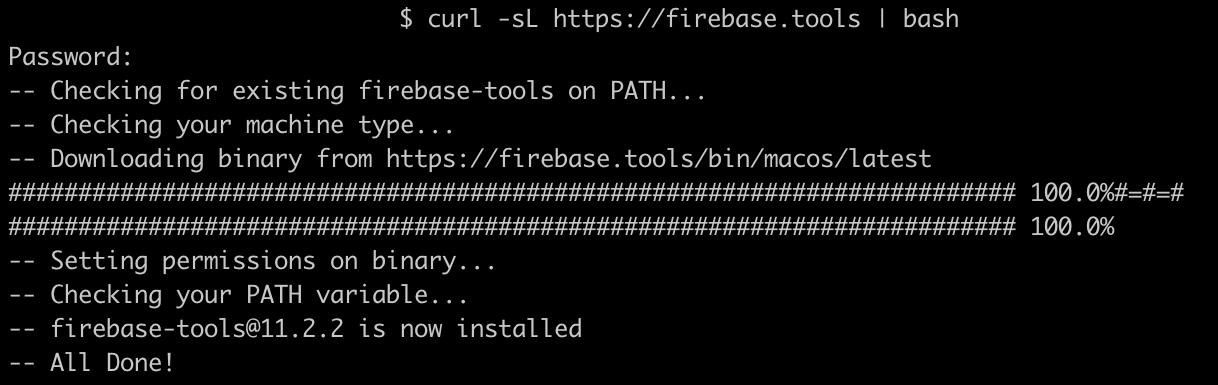
터미널에서 다음 cURL 명령어를 실행한다.
이 스크립트는 운영체제를 자동으로 감지하고 최신 Firebase CLI 릴리스를 다운로드한 다음 디렉터리에 관계없이 사용 가능한 firebase 명령어를 사용 설정합니다.
$ curl -sL https://firebase.tools | bash
CLI 테스트
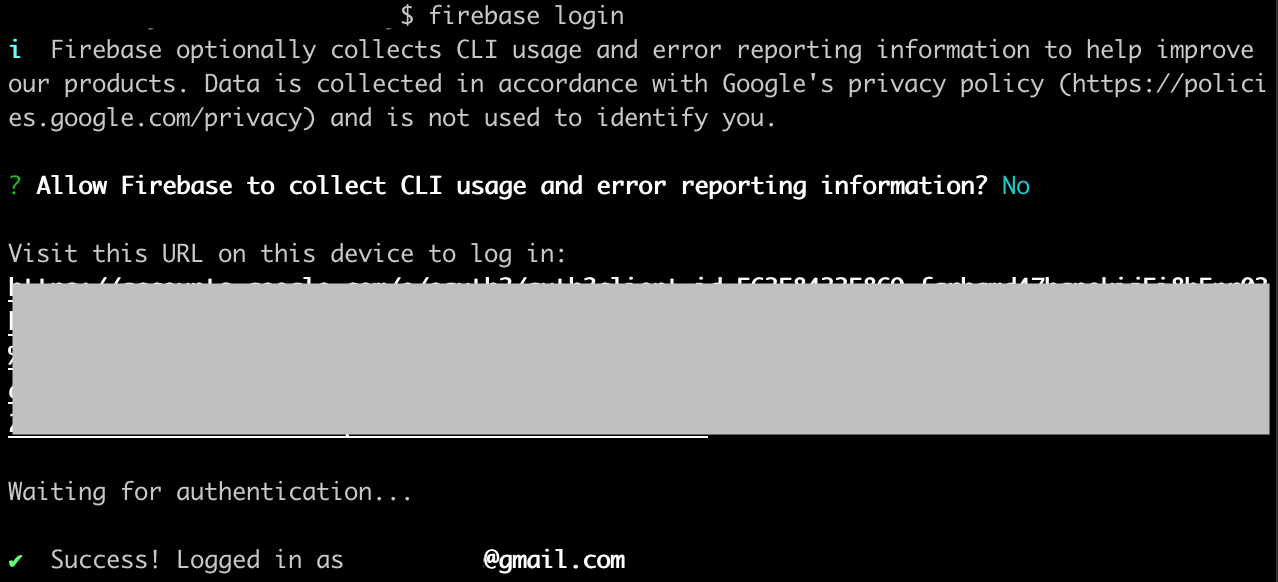
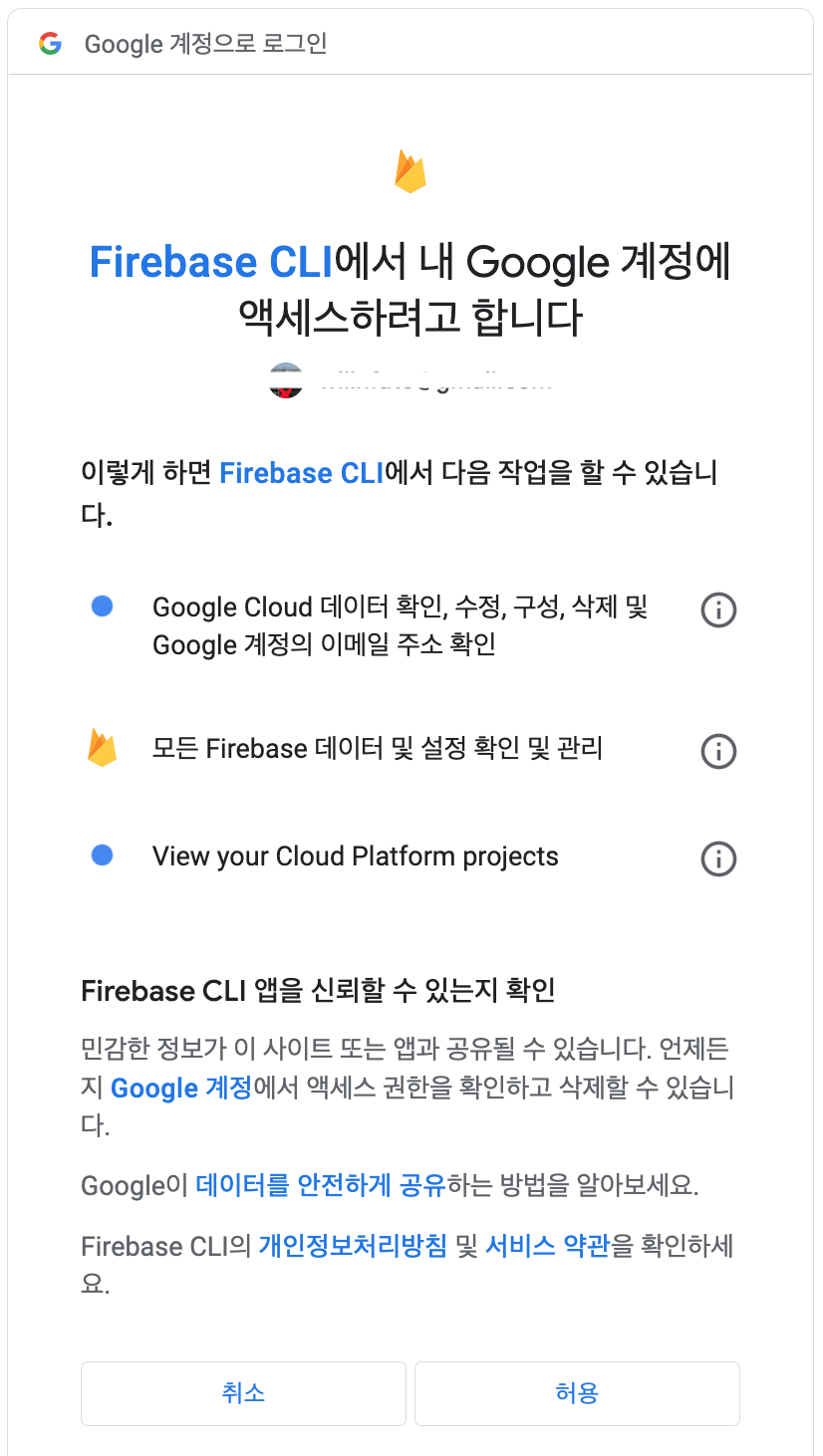
Google 계정으로 Firebase에 로그인하여 CLI를 테스트를 한다.
$ firebase login
명령어를 실행하면 자동으로 로그인 화면이 뜨면 로그인을 하면 된다.
💡 참고 : firebase login 명령어는 머신에서 localhost에 연결되는 웹페이지를 엽니다. 원격 머신을 사용 중이며 localhost에 액세스할 수 없는 경우 --no-localhost 플래그를 사용하여 명령어를 실행합니다.



Firebase Project 확인
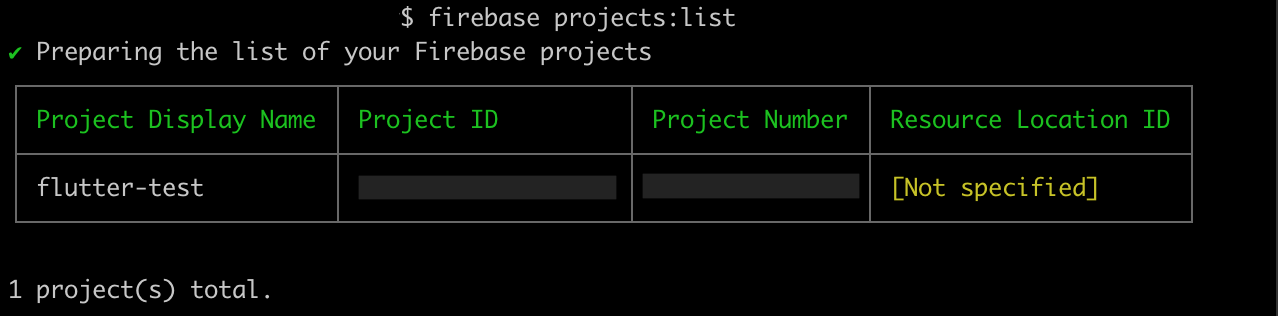
Firebase Project를 확인해서 사용 준비가 제대로 됐는지 확인한다.

💡 참고 : Firebase 최신 버전 업데이트 방법
Flutter SDK 설치
이미 Flutter는 설치를 했으므로 나는 패스~
💡 참고 : Mac에 Flutter 설치하기
Flutter Project 만들기
💡 참고 : Flutter Project 만들기
FlutterFire CLI 설치
홈 디렉터리에서 다음 명령어를 실행한다.
$ dart pub global activate flutterfire_cli
...
Building package executables... (6.0s)
Built flutterfire_cli:flutterfire.
Installed executable flutterfire.
Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path.
You can fix that by adding this to your shell's config file (.bashrc, .bash_profile, etc.):
export PATH="$PATH":"$HOME/.pub-cache/bin"
Activated flutterfire_cli 0.2.2+2.역시 쉽게 보내주지 않는다. config 파일을 열어 PATH를 등록해준다.
$ vim .bash_profile # 파일 열기
$ source .bash_profile # 설정 적용이제는 Flutter 프로젝트 디렉터리의 루트로 이동해서 설치 화면에서 제시해주는 명령어를 실행한다. 본인이 만든 프로젝트의 ID가 포함된 명령어를 확인할 수 있다. 설치 중 선택 메뉴가 두 번 나오니 자리를 뜨지 말고 지켜봐주자.
$ flutterfire configure --project={본인의 PROJECT_ID}
i Found 1 Firebase projects. Selecting project flutter-test.
# 사용할 앱을 선택하라고 나온다. 기본으로 4개가 모두 선택되어 있어서 그대로 두로 ENTER!
✔ Which platforms should your configuration support (use arrow keys & space to select)? · ios, macos, web, android
i Firebase android app com.example.mychat is not registered on Firebase project flutter-test-524c9.
i Registered a new Firebase android app on Firebase project flutter-test-524c9.
i Firebase ios app com.example.mychat is not registered on Firebase project flutter-test-524c9.
i Registered a new Firebase ios app on Firebase project flutter-test-524c9.
i Firebase macos app com.example.mychat registered.
i Firebase web app mychat (web) is not registered on Firebase project flutter-test-524c9.
i Registered a new Firebase web app on Firebase project flutter-test-524c9.
? The files android/build.gradle & android/app/build.gradle will be updated to apply Fireb
# 설정을 바꿀 건데 계속할 거냐 묻는다. 당연히 계속해야지!! ENTER!
✔ The files android/build.gradle & android/app/build.gradle will be updated to apply Firebase configuration and gradle build plugins. Do you want to continue? · yes
Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps:
Platform Firebase App Id
...
Learn more about using this file and next steps from the documentation:
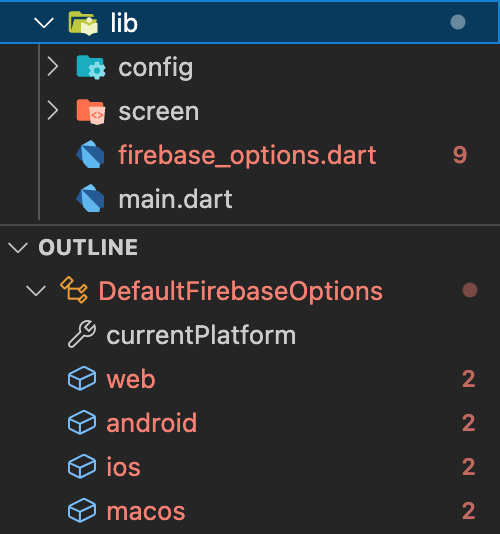
> https://firebase.google.com/docs/flutter/setup이제 플랫폼별 앱이 Firebase에 자동으로 등록되고 lib/firebase_options.dart 구성 파일이 Flutter 프로젝트에 추가가 된다.

설치 끝내고 기뻤는데, 기분나쁘게 WARNING이 9개나 뜬다. 아직 할 일이 더 남았다는 거겠지?!
Firebase Core 플러그인 설치
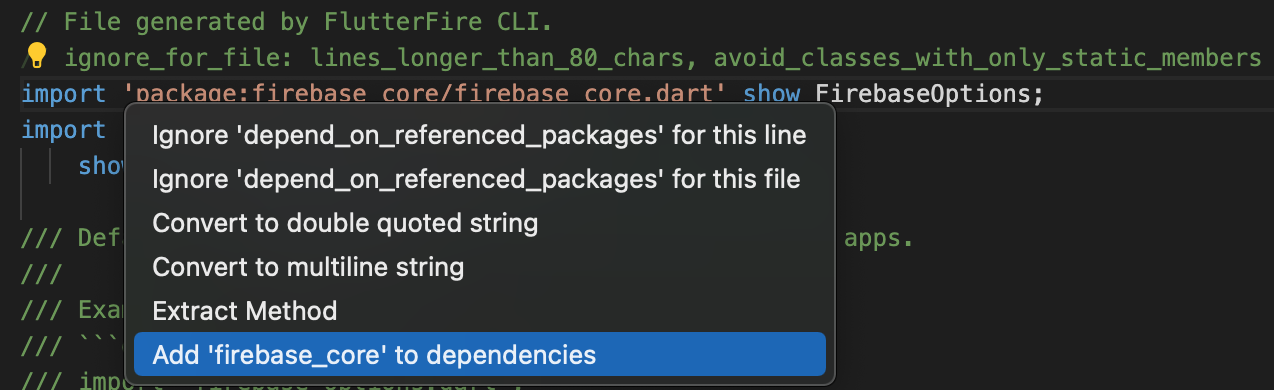
lib/firebase_options.dart 파일을 열면 가장 먼저 아래 코드 중 firebase_core 패키지가 없다는 에러가 나타난다.
// File generated by FlutterFire CLI.
// ignore_for_file: lines_longer_than_80_chars, avoid_classes_with_only_static_members
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
/// Default [FirebaseOptions] for use with your Firebase apps.
///
/// Example:
/// ```dart
/// import 'firebase_options.dart';
/// // ...
/// await Firebase.initializeApp(
/// options: DefaultFirebaseOptions.currentPlatform,
/// );
/// ```터미널에서 아래 명령어를 실행하거나 pubspec.yaml에서 Dependencies에 추가를 해서 설치한다.
flutter pub add firebase_coreCommand + . 키를 눌러 Dependecies에 추가를 해서 설치한다. 그러면 9개의 에러가 사라진다.

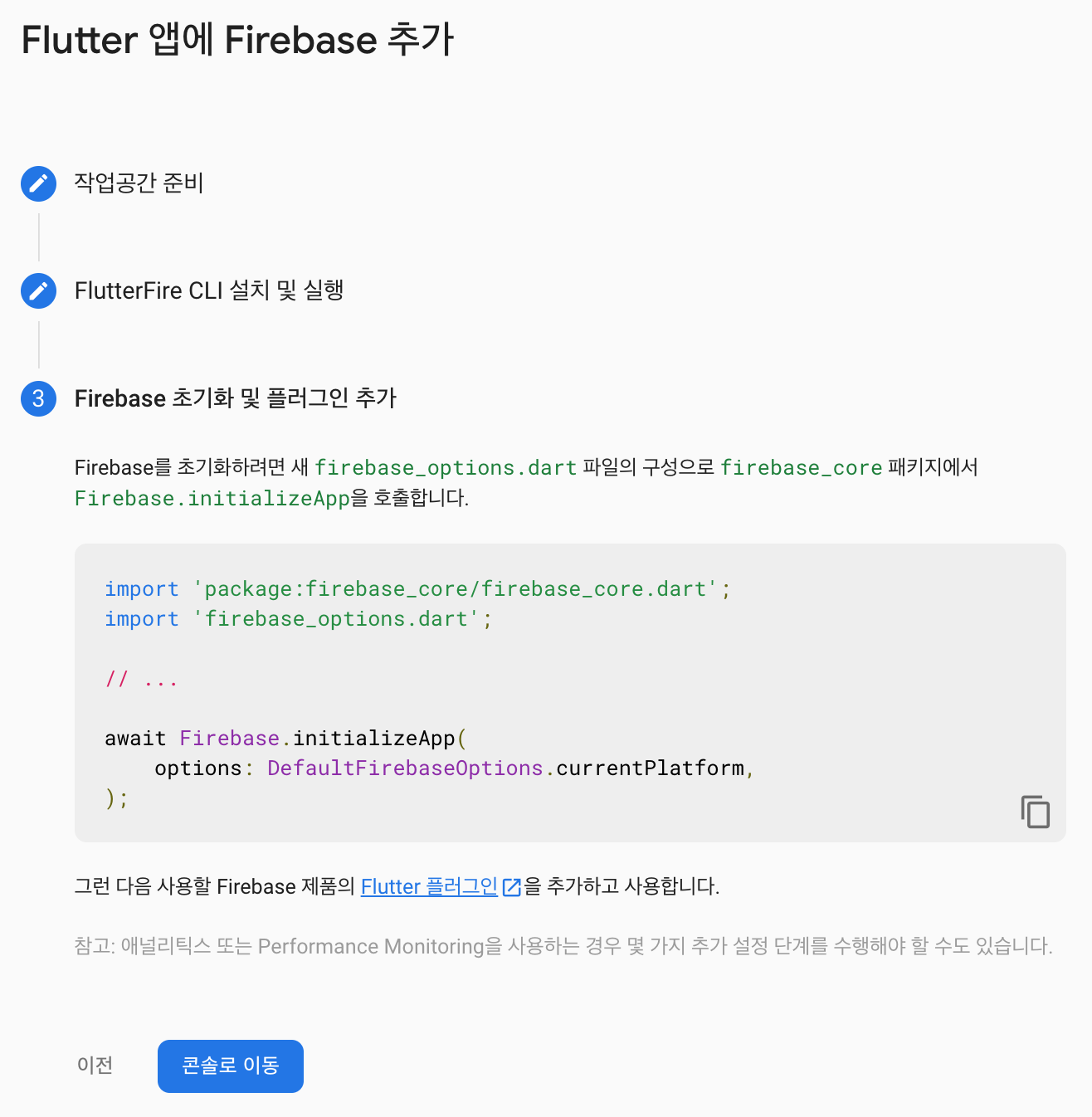
Firebase 초기화 - initializeApp
Firebase 초기화를 하려면 새 firebase_options.dart 파일의 구성으로 firebase_core 패키지에서 Firebase.initializeApp을 호출한다.
main.dart를 열어서 아래와 같이 Firebase,initializeApp을 추가한다.
void main() async {
// * Flutter Core Engine 초기화
// - Firebase 플러그인의 초기화 메소드가 비동기 방식이기 때문에 runApp 메소드 이전에 호출 시 문제가 발생함
WidgetsFlutterBinding.ensureInitialized();
// * Firebase를 사용하기 위해 호출해야하는 초기화 메소드 (비동기 방식임)
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
...
이제 기본적인 설치를 완료했다.
이제 필요한 Flutter 플러그인을 추가하고 작업을 하면 된다.
추가 플러그인 설치
모든 플러그인을 설치 완료된 dependency는 아래와 같다.
dependencies:
cloud_firestore: ^3.2.1
cupertino_icons: ^1.0.2
firebase_auth: ^3.4.1
firebase_core: ^1.19.1
flutter:
sdk: flutterCloud Firestore
Cloud Firestore는 Firebase에서 데이터베이스를 담당하고 있는 Firestore를 연동해주는 플러그인이다.
명령어로 설치를 하거나
$ flutter pub add cloud_firestorepubspec.yaml에 추가해서 설치를 진행한다.
dependencies:
cloud_firestore: ^3.2.1Firebase Auth
둘 중 편한 방법으로 설치를 한다.
$ flutter pub add firebase_authdependencies:
firebase_auth: ^3.4.1ERRORs
🔗 Flutter & Firebase Android SDK Version 오류 해결
🔗 Flutter & Firebase MultiDex 오류 해결 방법
🔗 Flutter & Firebase - iOS 오류
'DEV > Flutter' 카테고리의 다른 글
| Flutter - Firebase Authentication 가입/로그인 하기 (2) | 2022.07.18 |
|---|---|
| Flutter & Firebase - iOS 오류 (0) | 2022.07.15 |
| Flutter & Firebase - Flutter multidex handling is disabled 오류 해결 방법 (0) | 2022.07.15 |
| Flutter & Firebase Android SDK Version 오류 해결 (0) | 2022.07.15 |
| Flutter - Form Validation (0) | 2022.07.13 |
| What's new in Flutter 2022 (0) | 2022.07.06 |
| VSCODE - Flutter Extension 및 추가 설정 (0) | 2022.06.29 |
| Mac - Visual Studio Code에서 Flutter 설정 및 프로젝트 시작하기 (0) | 2022.06.25 |