Android Studio 코드 자동 포맷 설정하기
2022. 6. 13. 19:07ㆍDEV/Flutter
반응형
코드는 보기 좋아야 보기 좋다. 자동 포맷 설정을 해두고 편하게 살자!

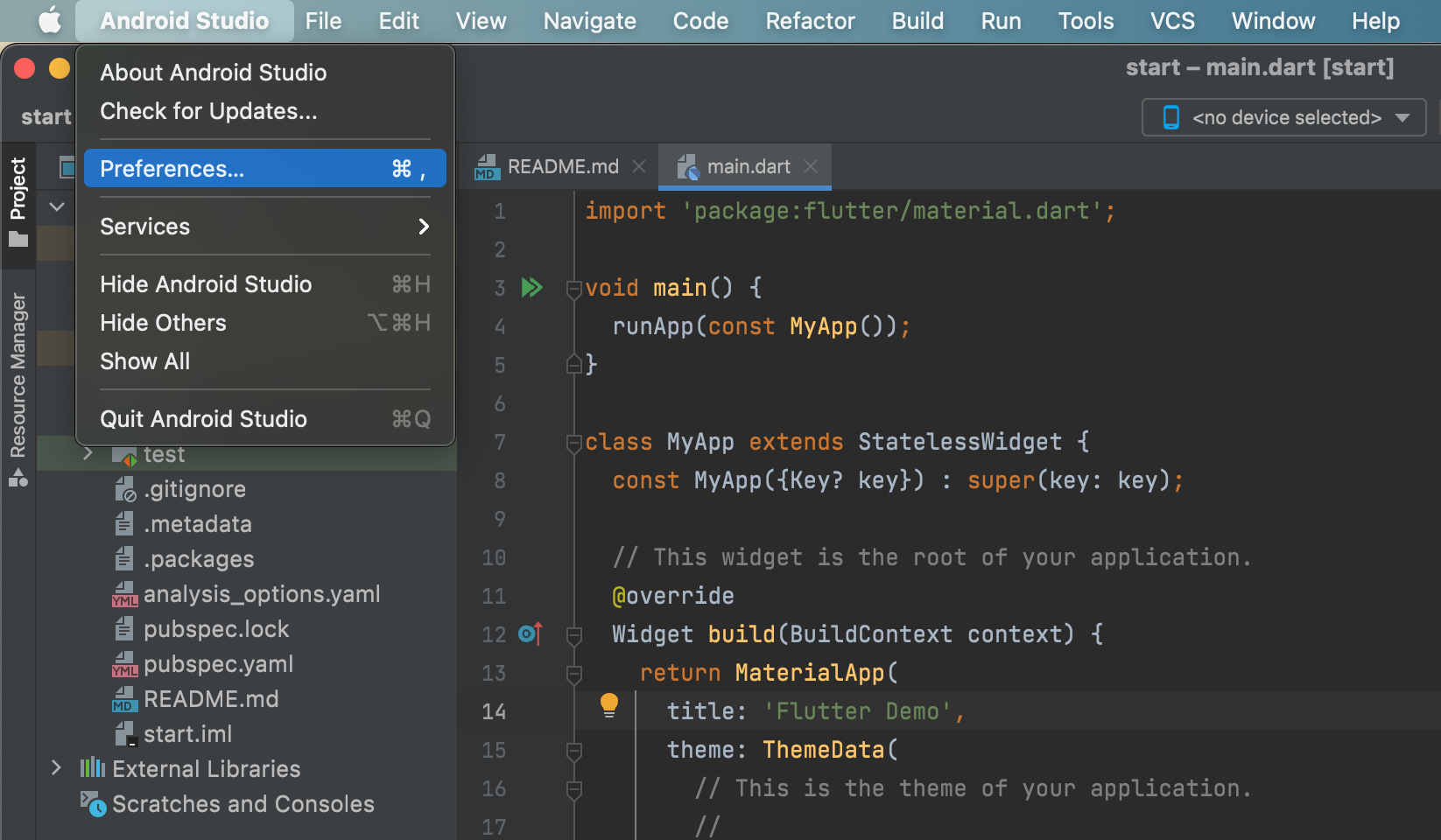
Preferences 창을 연다.

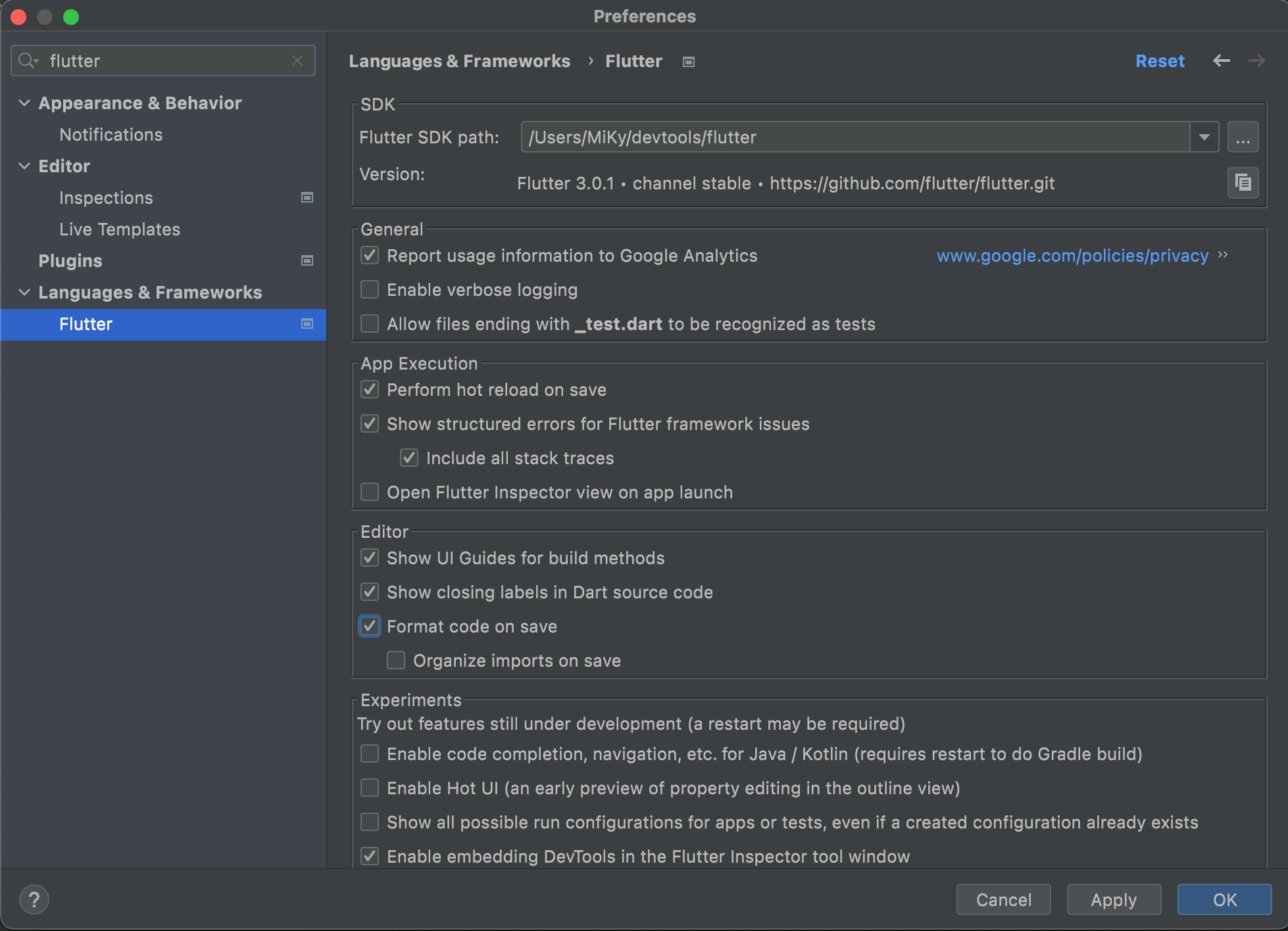
Languages & Frameworks > Flutter를 리스트에서 직접 찾거나 flutter로 검색을 해서 해당 탭을 찾아가서 Format code on save를 활성화시킨 후 Apply > OK로 설정 완료한다.

코드를 작성한 후 저장할 때 코드가 샤샤샥~ 정리가 되는 걸 확인할 수 있다!

반응형
'DEV > Flutter' 카테고리의 다른 글
| Flutter 프로젝트에 Firebase 연동하기 (0) | 2022.07.13 |
|---|---|
| Flutter - Form Validation (0) | 2022.07.13 |
| What's new in Flutter 2022 (0) | 2022.07.06 |
| VSCODE - Flutter Extension 및 추가 설정 (0) | 2022.06.29 |
| Mac - Visual Studio Code에서 Flutter 설정 및 프로젝트 시작하기 (0) | 2022.06.25 |
| Flutter Project 생성하기 (0) | 2022.06.25 |
| Mac Android Studio에서 Emulator 생성 및 실행하기 (0) | 2022.06.12 |
| Mac에 Flutter 설치하기 - feat. zip File (0) | 2022.06.12 |