2022. 7. 20. 15:32ㆍDEV/Flutter

Firebase 설정하기
데이터 베이스 사용 설정
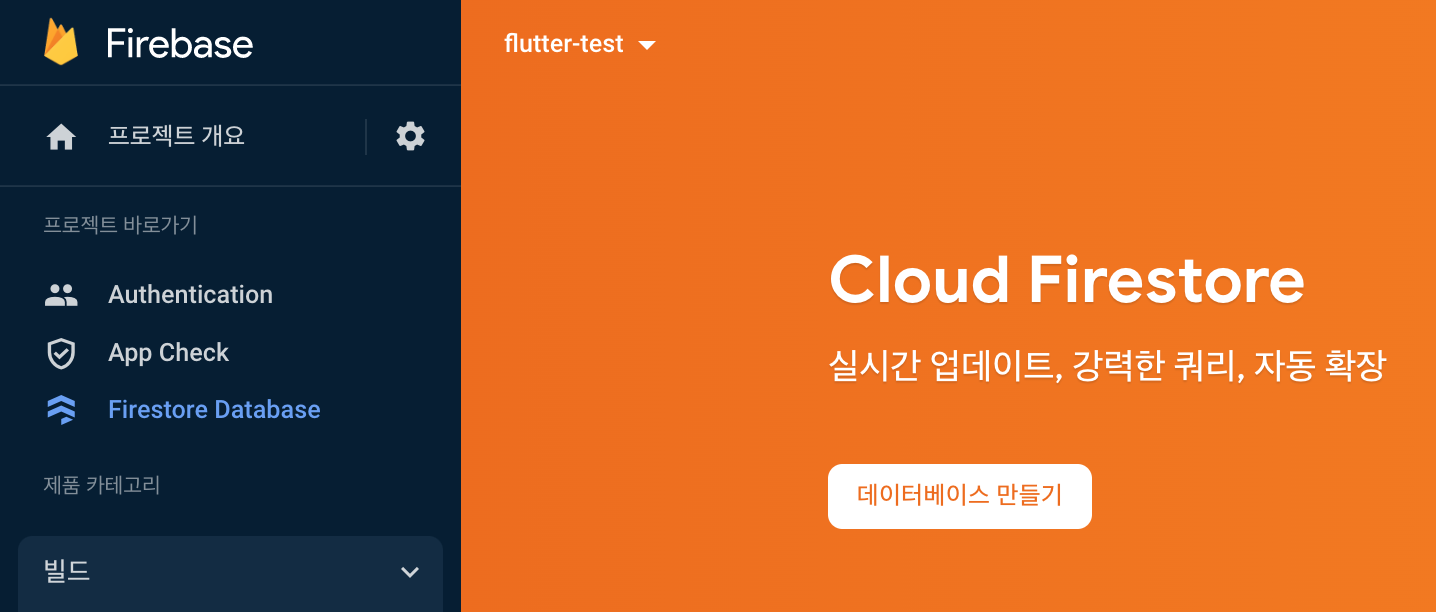
Firebase Console > 빌드 > Firestore Database > 데이터 베이스 만들기


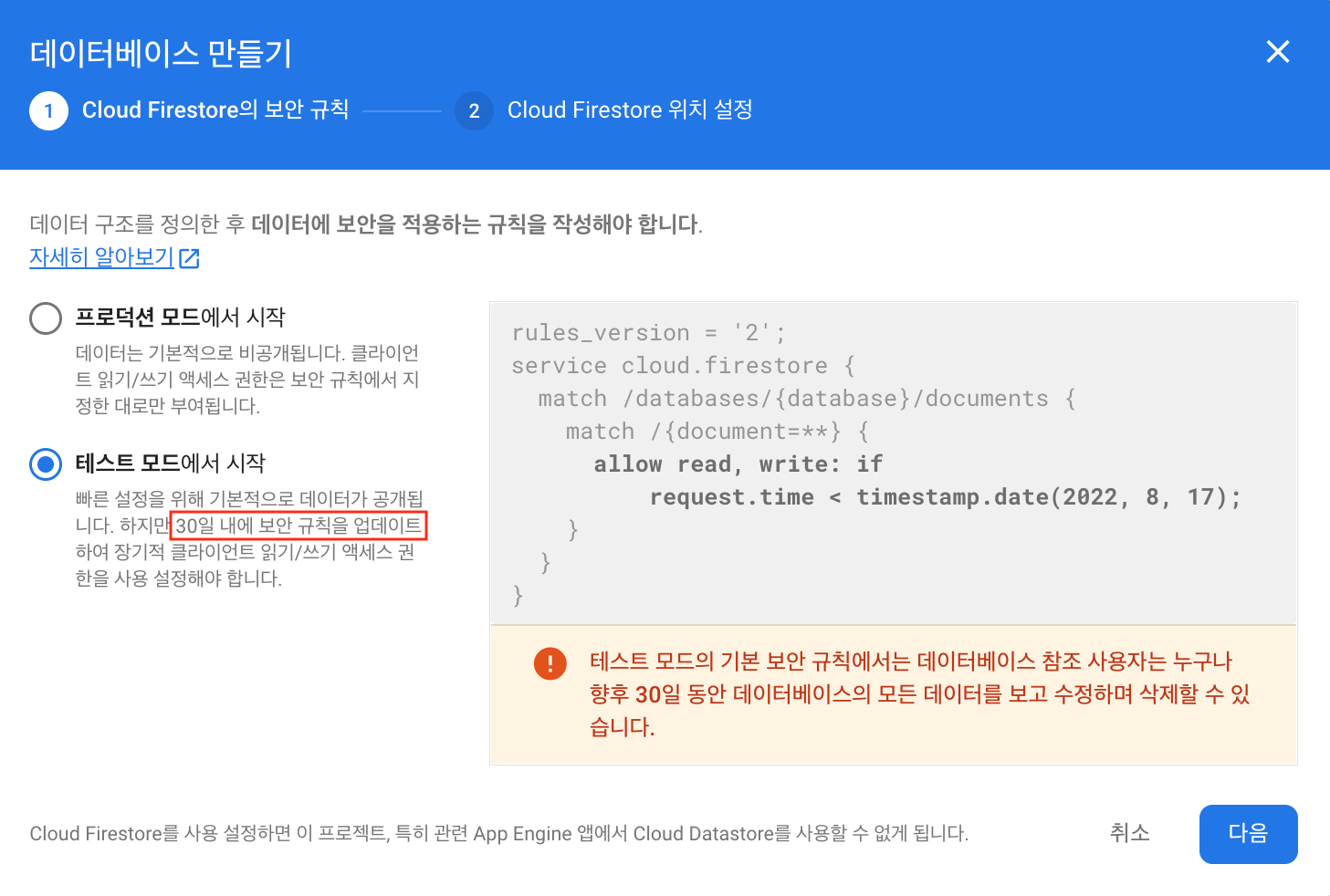
테스트 모드에서 시작하기를 선택한다.
💡 이때, 30일 이내에 보안규칙을 업데이트하라고 하는데, 이 부분은 나중에 따로 설정해주기로 한다.

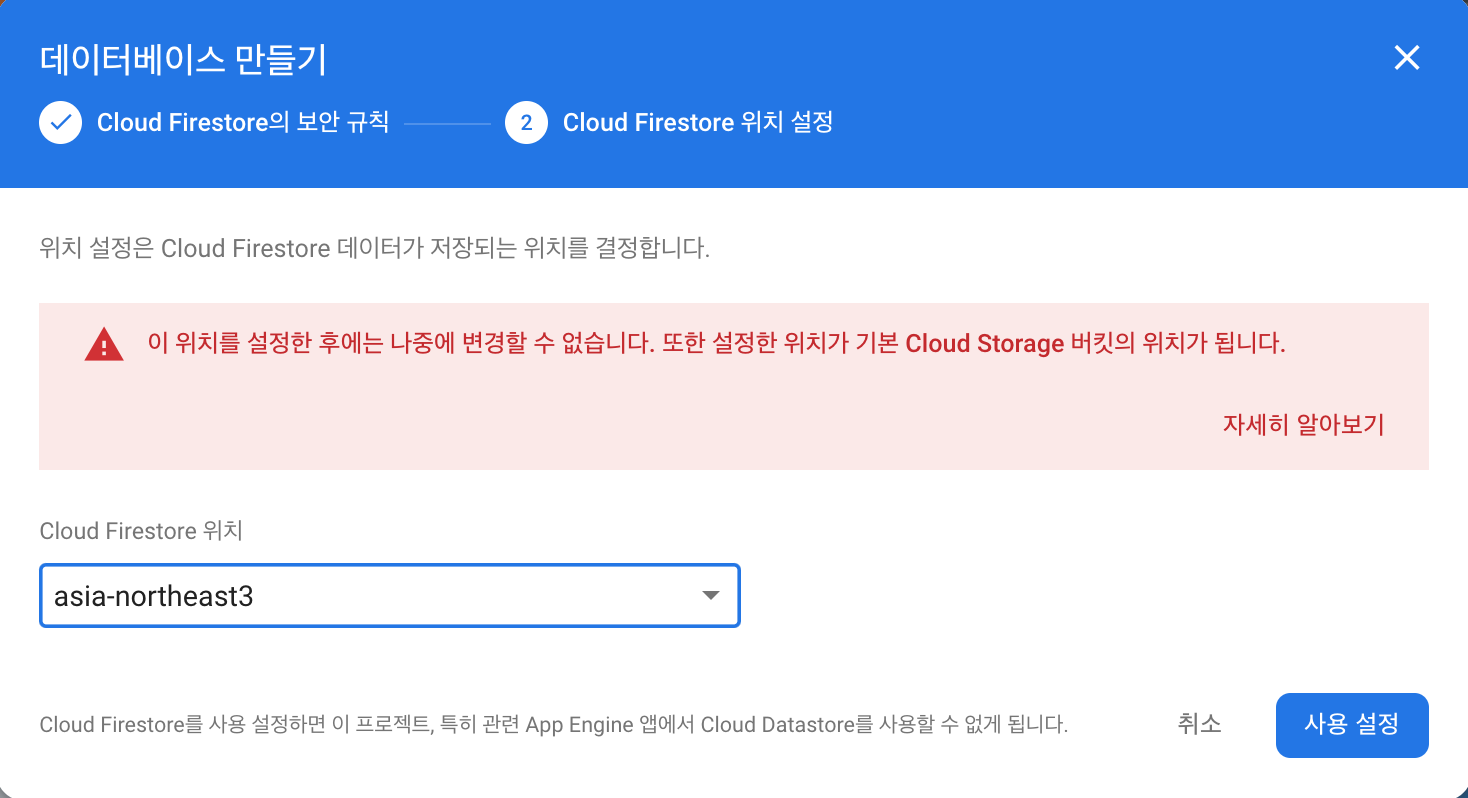
위치를 선택하라고 나온다. 기본값으로 두라고도 하는데 나는 서울이 asia-northeast3를 선택했다.
데이터 베이스 생성
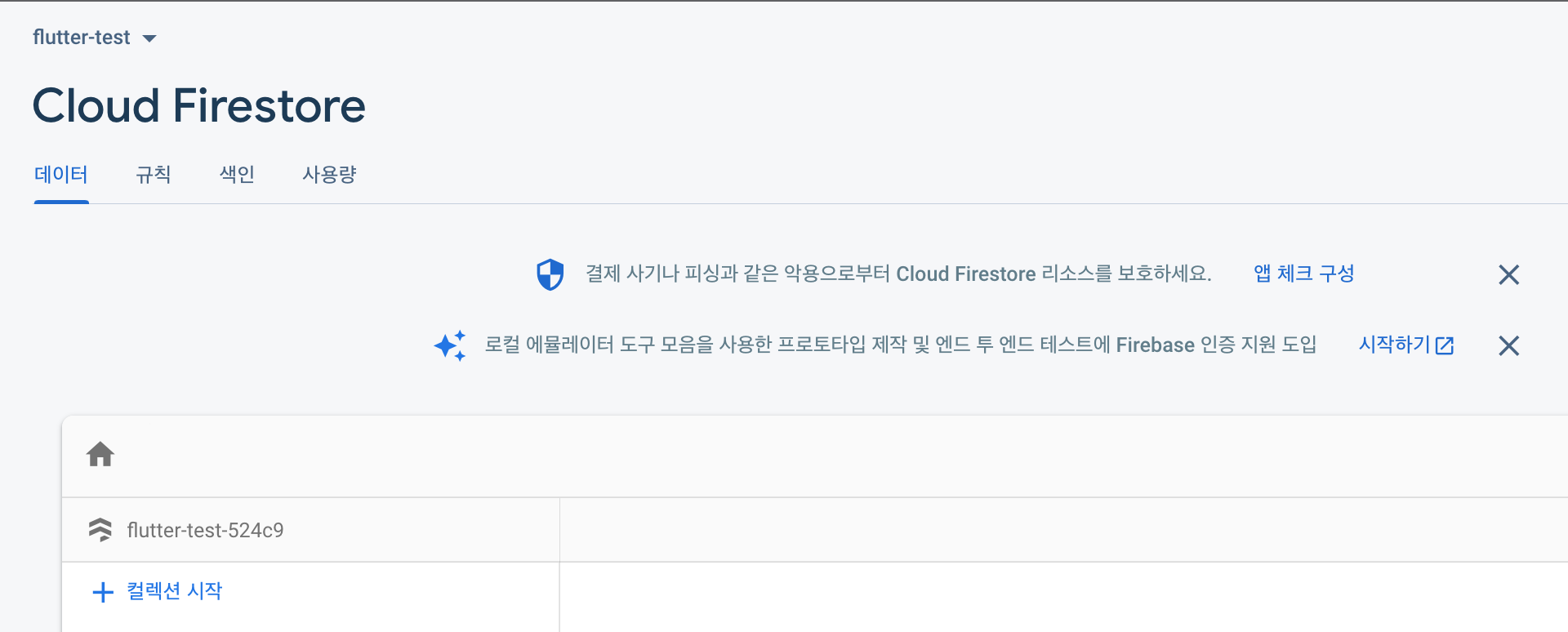
이제 데이터 베이스를 만들 준비가 됐다.

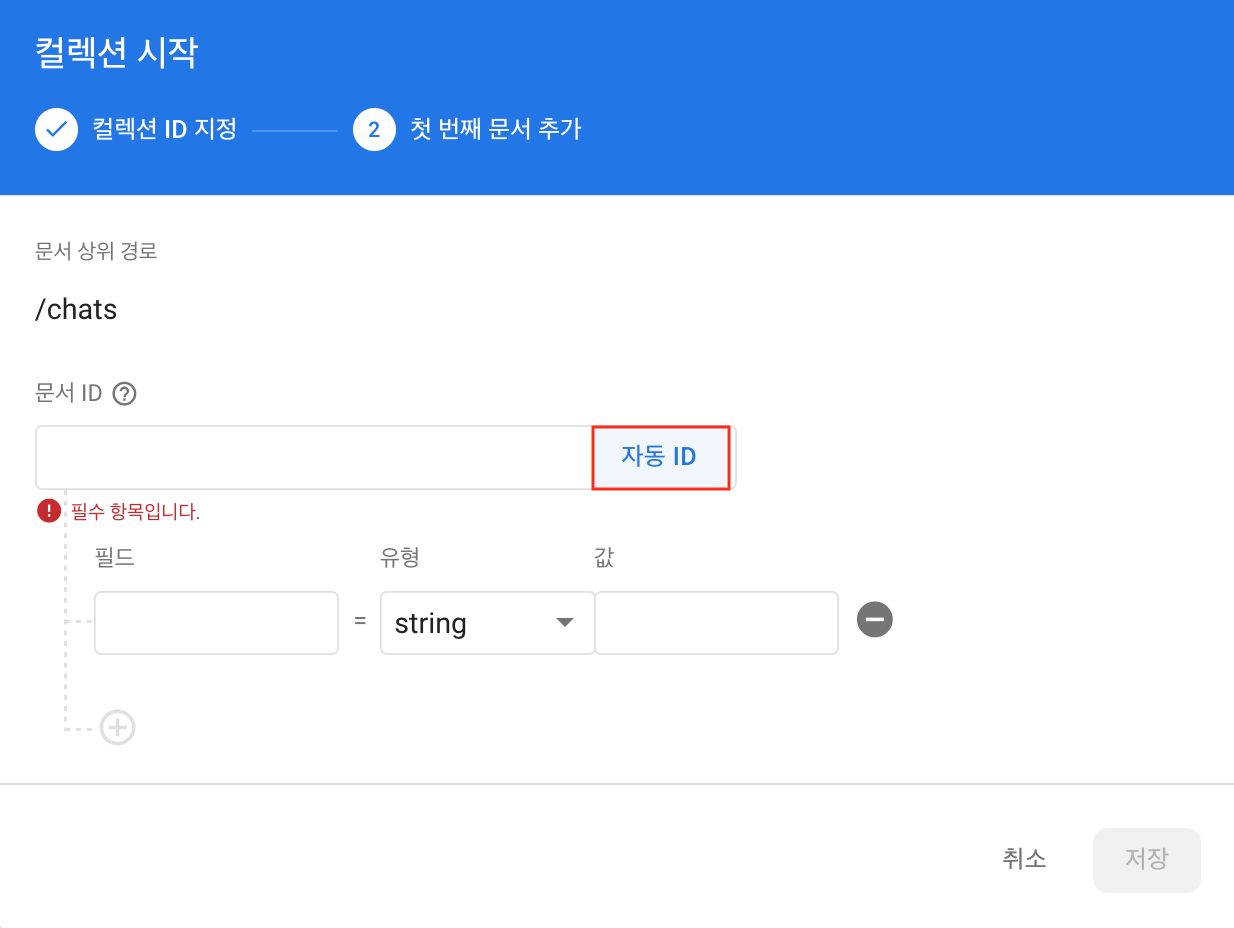
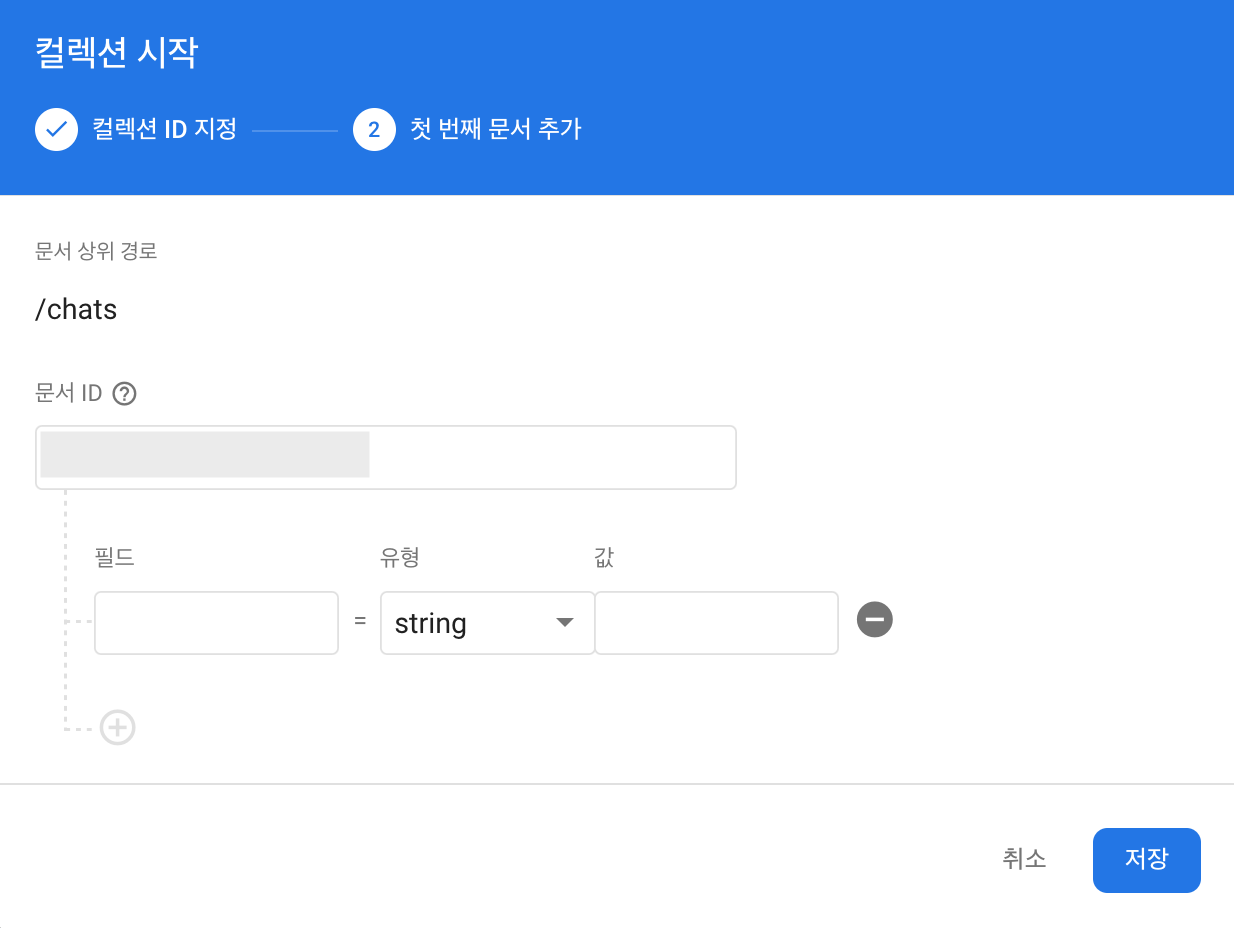
컬렉션 시작을 눌러 추가한다.
※ 컬렉션 : 데이터를 담고 있는 문서의 집합이다. Cloud Firestore는 컬렉션-문서의 구조를 갖는다.




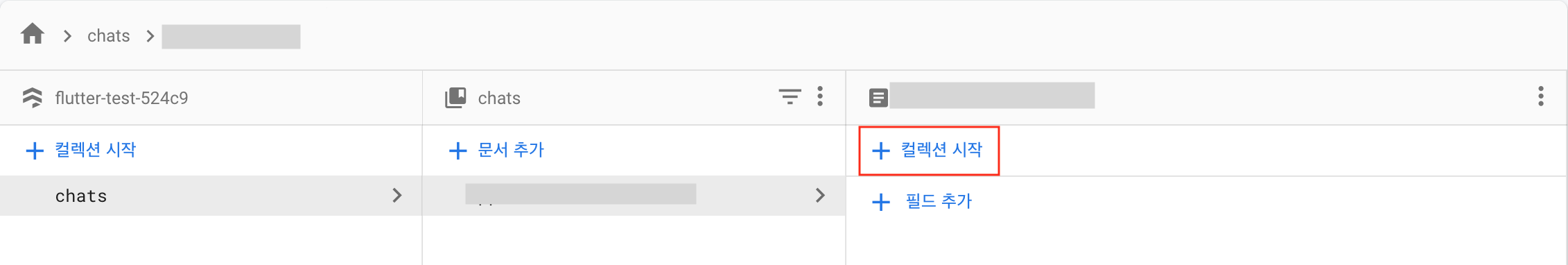
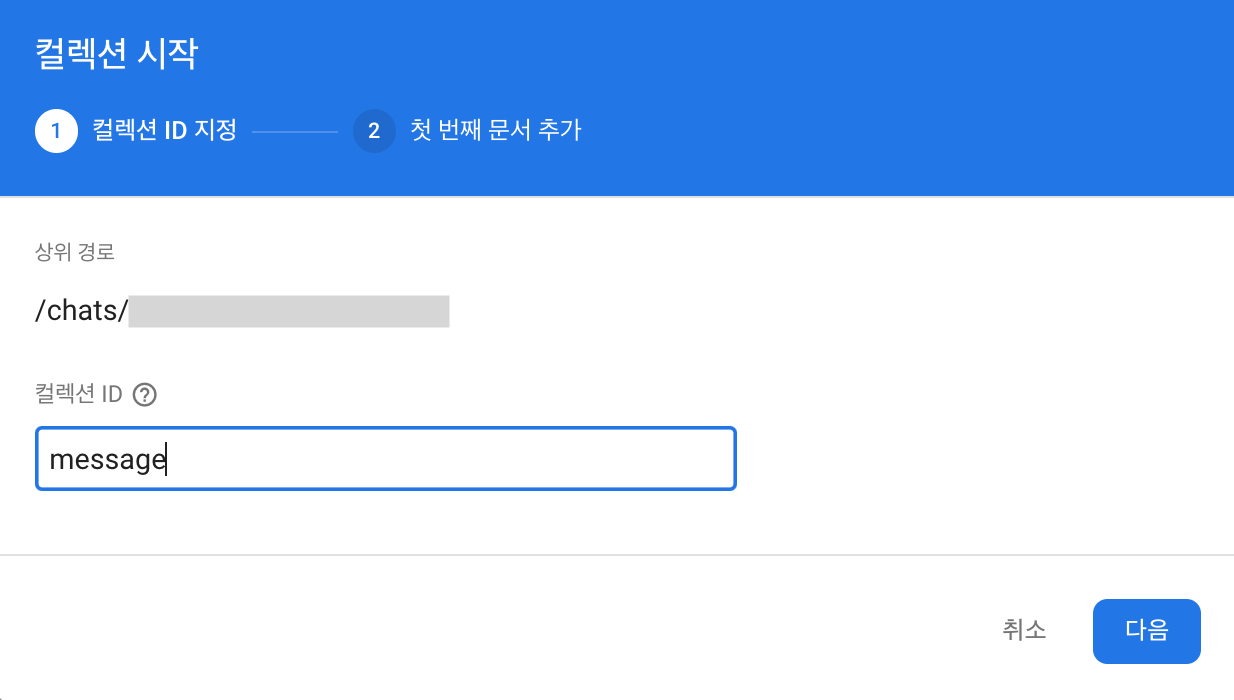
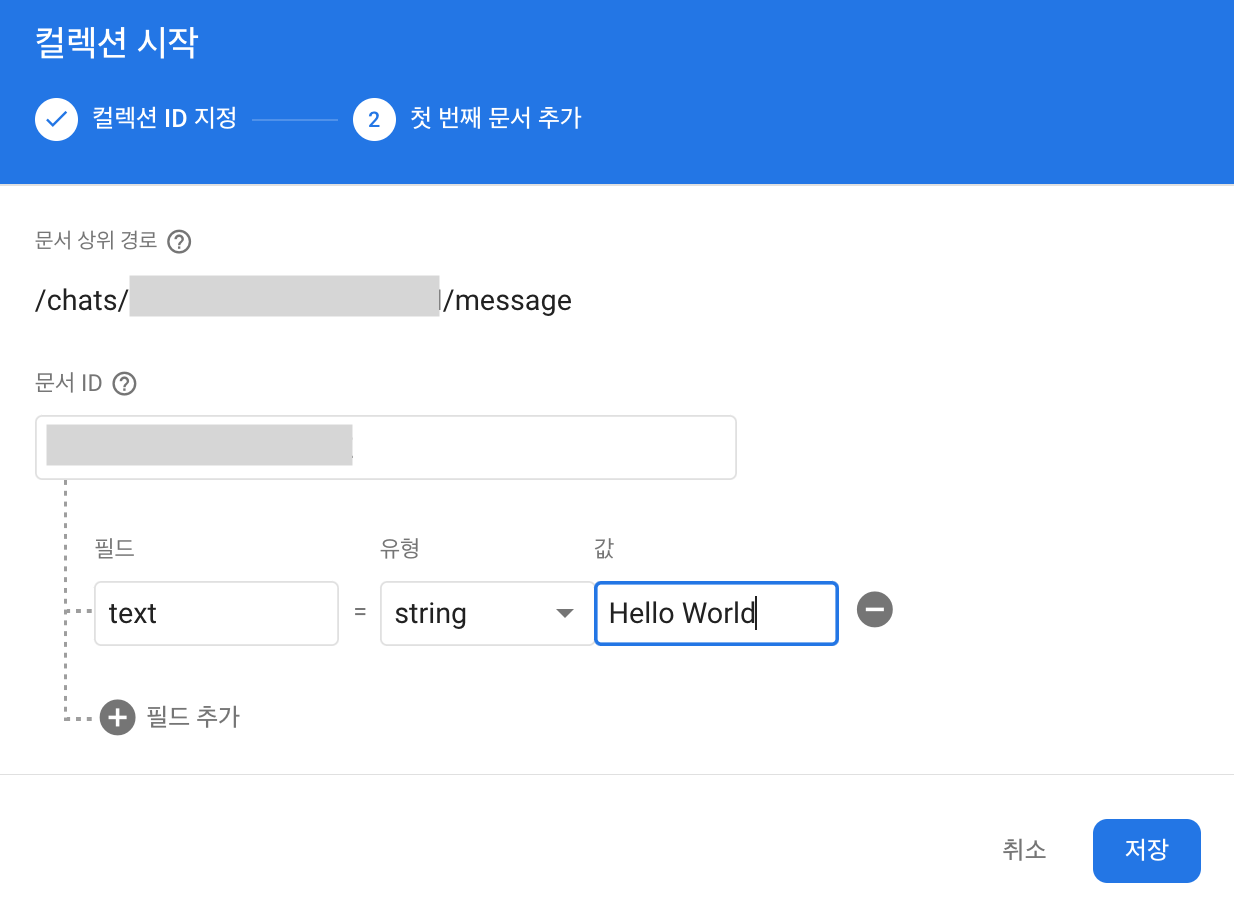
이제 기본 컬렉션 - 문서가 만들어졌고, 문서 안에 다시 실제 채팅 데이터를 담을 컬렉션을 만들어주자.



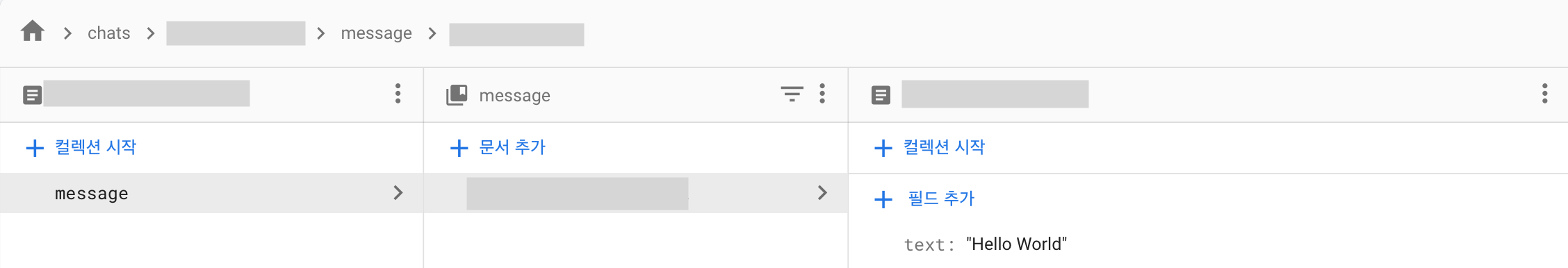
이제 컬렉션(chats) - 문서 - 컬렉션(message) - 문서 - 필드의 구조가 완성되었다.
데이터 호출해서 사용하기
StreamBuilder
데이터를 호출해서 사용하기 전에 StreamBuilder에 대해서 간단하게 살펴보자.
Stream으로 전달되는 데이터, 즉 이벤트를 구독할 수 있다. → 이벤트가 전달될 때마다 새롭게 Re-build되면서 최신 데이터를 확인할 수 있다.
- initialDate :
T?초기값 설정 - stream :
[Stream](https://api.flutter.dev/flutter/dart-async/Stream-class.html)<T>?Stream을 통해 데이터를 받다 - builder :
AsyncWidgetBuilder<T>
Firebase Data 받아오기
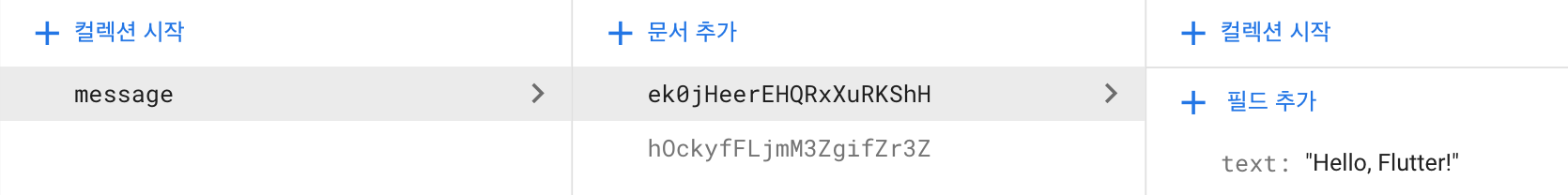
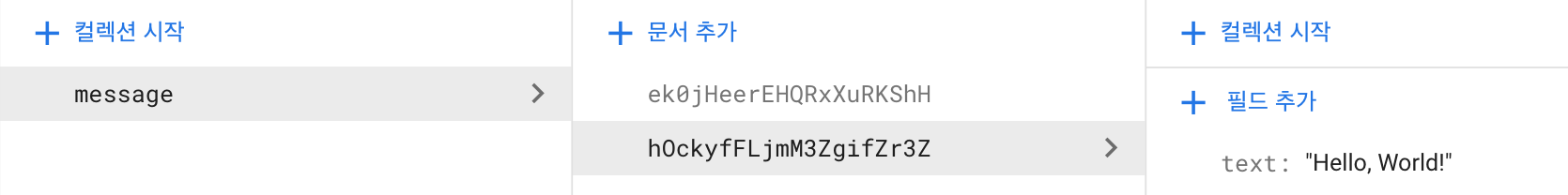
Firebase에 미리 테스트용 데이터를 두 개 정도 만들어놨다.


StreamBuilder(
// * collection path : Collection / ID / Collection
// * snapshots() : 데이터가 바뀔 때마다 받아옴
stream: FirebaseFirestore.instance
.collection('chats/ppiZ5AarQDdCt4QIWHaI/message')
.snapshots(),
// * AsyncSnapshot : Stream에서 가장 최신의 snapShot을 가져오기 위한 클래스
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot<Map<String, dynamic>>> snapshot) {
// * 데이터를 받아오기 전 대기 상태일 때 화면 처리
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
);
}
final docs = snapshot.data!.docs;
return ListView.builder(
itemCount: docs.length, // * 데이터 갯수
itemBuilder: (context, index) {
return ListTile(
// * message의 field명 'text'로 값 받아오기
title: Text(docs[index]['text']),
);
},
);
},
)데이터를 받아와서 화면에 출력한다. 데이터의 변화가 즉시 반영되는 것을 확인할 수 있다.

Firebase에 데이터 저장하기
- collection : 데이터를 저장할 컬렉션 지정
- doc : 문서 ID 지정
- set : 저장할 데이터 {필드명:값} 입력
await FirebaseFirestore.instance
.collection('user')
.doc(credential.user!.uid)
.set({
'userName': name,
'email': email,
'userImage': imgUrl,
});
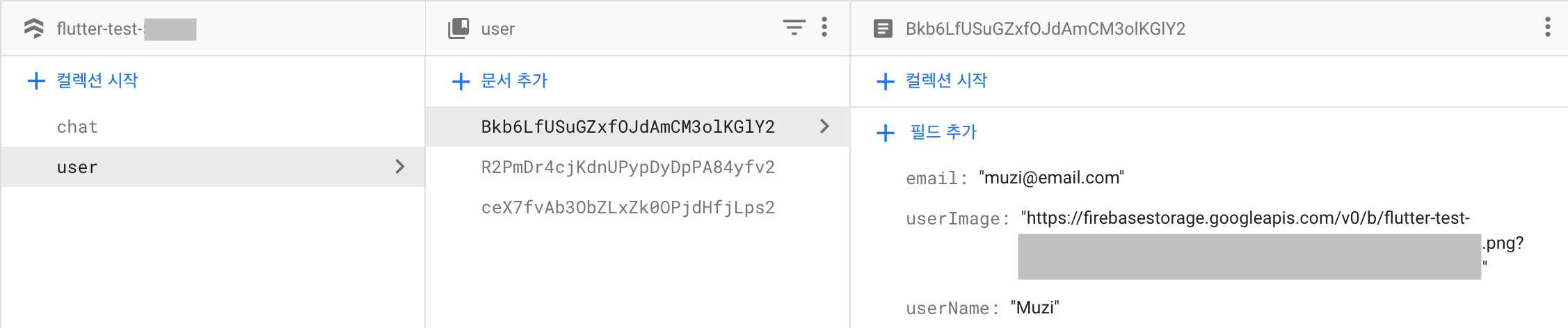
Firebase 데이터베이스에서 확인해보면 정상적으로 잘 저장된 것을 확인할 수 있다.
'DEV > Flutter' 카테고리의 다른 글
| Flutter State Management, 상태 관리는 어떻게 할까? (0) | 2023.04.20 |
|---|---|
| MacOS에 Flutter 설치하기 - feat. Homebrew (0) | 2023.03.31 |
| [Firebase & iOS Xcode Build Error] Cloud Firestore Package 설치 후 Xcode Build가 너~~무 느려서 진행이 안되는 문제 해결 방법 (0) | 2022.08.17 |
| Android Emulator에서 한글 키보드 사용하기 (0) | 2022.07.23 |
| Flutter & Firebase - Authentication State 구독 메소드 (0) | 2022.07.18 |
| Flutter - Firebase Authentication 가입/로그인 하기 (2) | 2022.07.18 |
| Flutter & Firebase - iOS 오류 (0) | 2022.07.15 |
| Flutter & Firebase - Flutter multidex handling is disabled 오류 해결 방법 (0) | 2022.07.15 |