2022. 6. 25. 16:54ㆍDEV/Flutter

사전 준비
Visual Studio Code로 개발을 하려는데 Flutter Extension 설정이 되어 있지 않다면?
🔗 Mac - Visual Studio Code에서 Flutter 설정 및 프로젝트 시작하기를 먼저 진행한다.
프로젝트명 작성 시 주의사항
Project Name Rule
프로젝트를 생성하기 전에 프로젝트명의 규칙을 확인하자.
- 전부 소문자만 사용 (The name should be all lowercase)
- 분리된 단어에 언더바 사용 (with underscores to separate words)
- 오직 알파벳과 숫자만 사용 (Use only basic Latin letters and Arabic digits: [a-z0-9_])
- 숫자로 시작하지 말 것 (that it doesn’t start with digits)
- 예약어 사용 금지 (isn’t a reserved word)
Company domain name
Flutter App을 생성할 때 어떤 Flutter IDE Plugins에서는 com.example처럼 Company domain name을 역순으로 입력해야 할 수도 있다. Company domain name은 Project name은 배포될 때 안드로이드 패키지, 아이폰 Bundle ID에 함께 사용된다. 만약 배포 가능성이 있는 프로젝트라면 생성 시점에 Package name을 설정하는 게 좋다. Package name은 앱이 한 번 배포되면 바꿀 수 없으니 중복되지 않게 만들어야 한다.
When creating a new Flutter app, some Flutter IDE plugins ask for a company domain name in reverse order, something like com.example. The company domain name and project name are used together as the package name for Android (the Bundle ID for iOS) when the app is released. If you think that the app might be released, it’s better to specify the package name now. The package name can’t be changed once the app is released, so make the name unique.
프로젝트 생성 방법
Flutter Project를 생성하는 방법은 크게 두 가지가 있다.
- Terminal에서 명령어로 생성하기
- IDE에서 생성하기 eg. Andriod Studio, Visual Studio
Terminal에서 명령어로 생성하기
프로젝트 생성
$ cd [path] # 프로젝트를 생성할 경로로 이동
$ flutter create startup_namer # 프로젝트 생성
Creating project startup_namer...
Running "flutter pub get" in startup_namer... 3.4s
Wrote 127 files.
All done!
In order to run your application, type:
$ cd startup_namer
$ flutter run
Your application code is in my_shop/lib/main.dart.
$ cd startup_namer # 프로젝트 내부로 이동
$ flutter run # 프로젝트 실행Visual Studio에서 생성하기
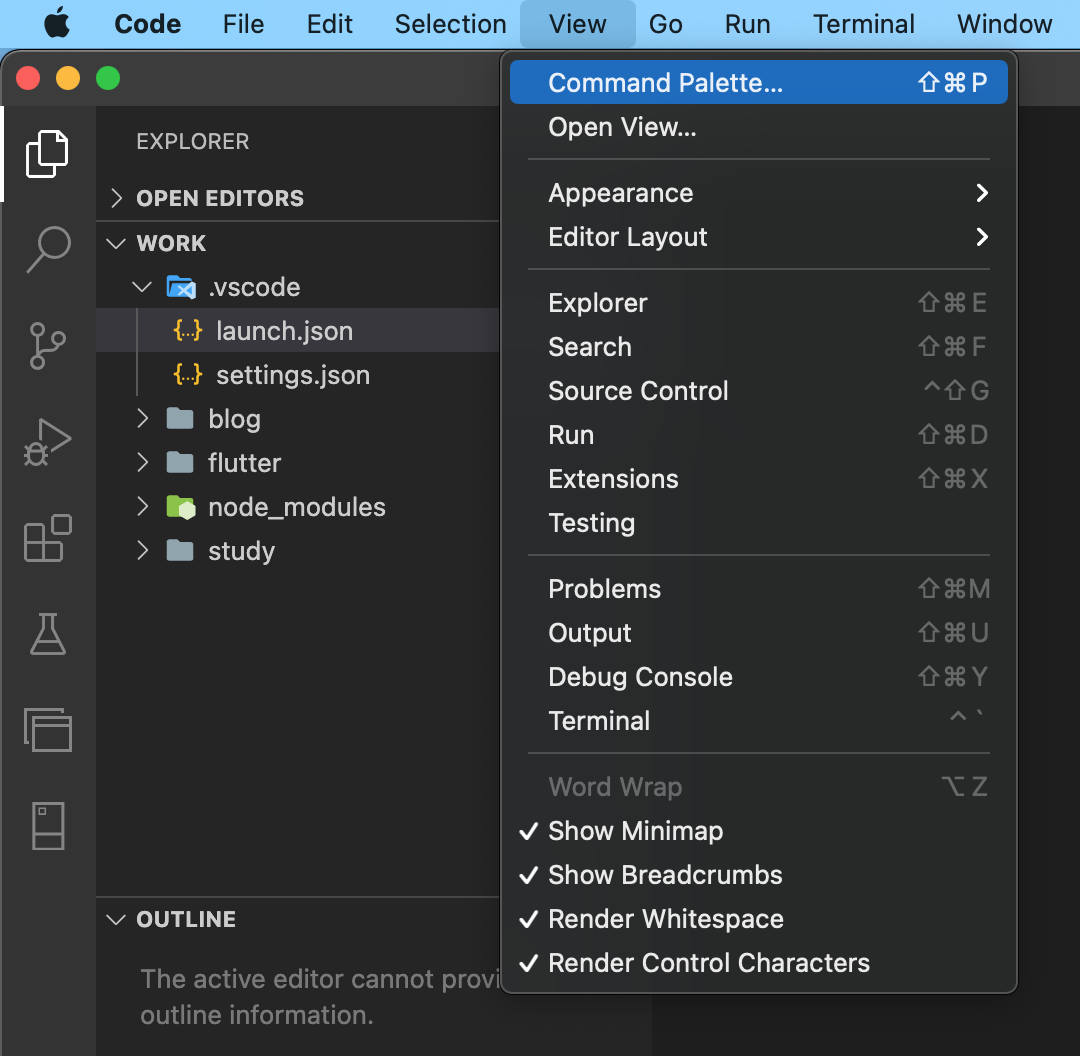
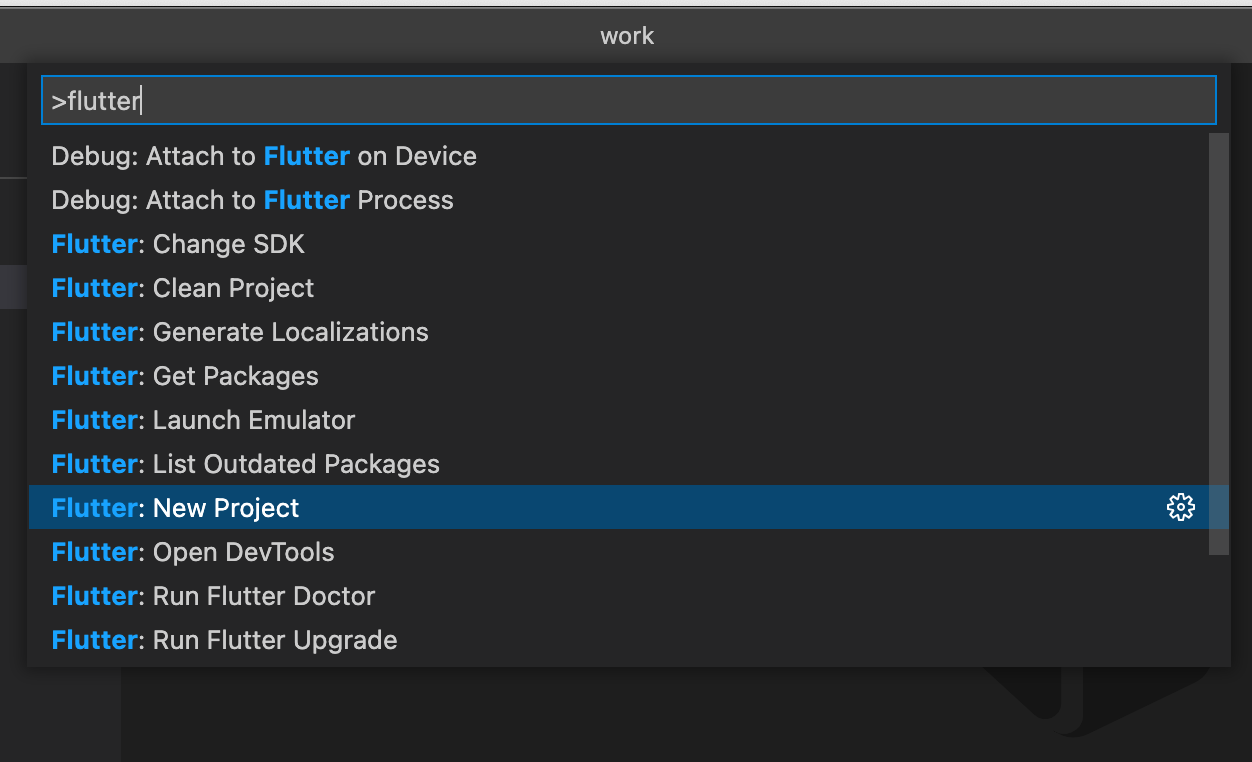
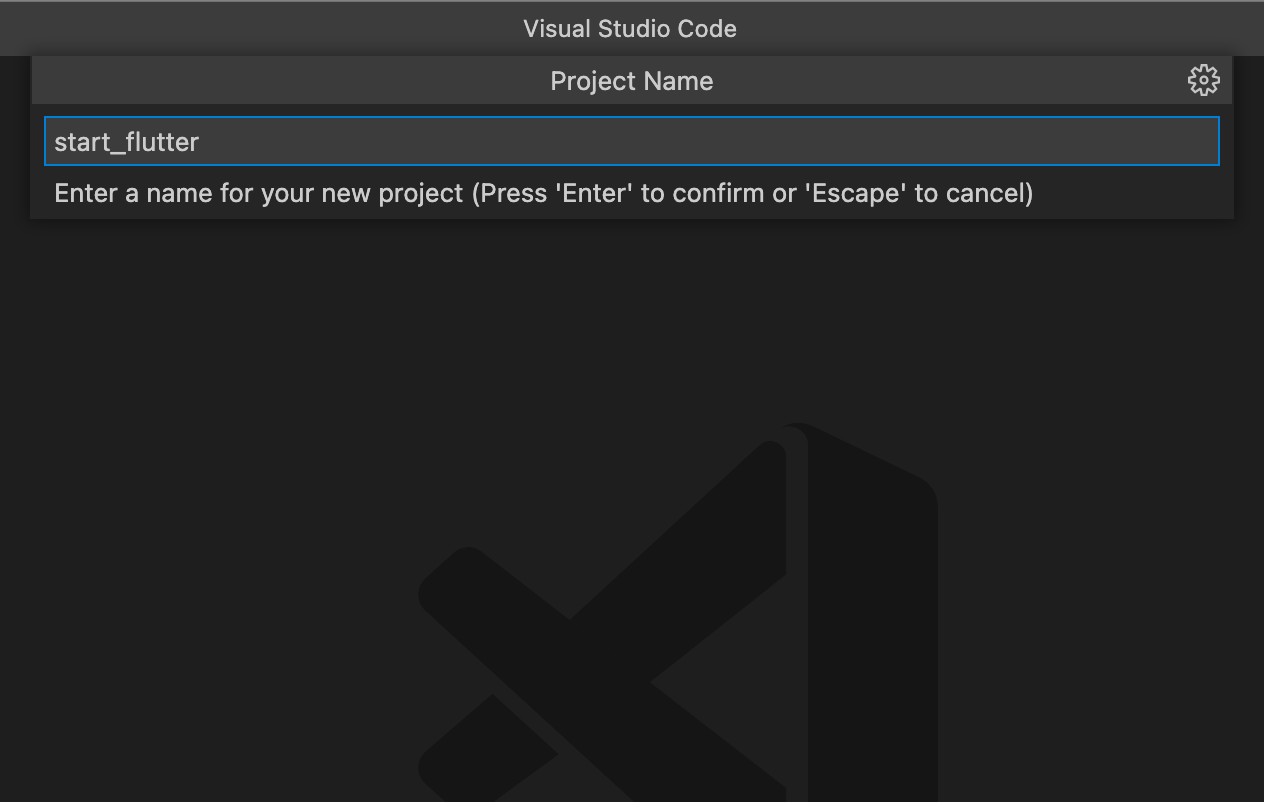
View > Command Palette 또는 Shift + Command + P를 누른 후 "Flutter"를 입력해 Flutter: New Project를 실행한다.


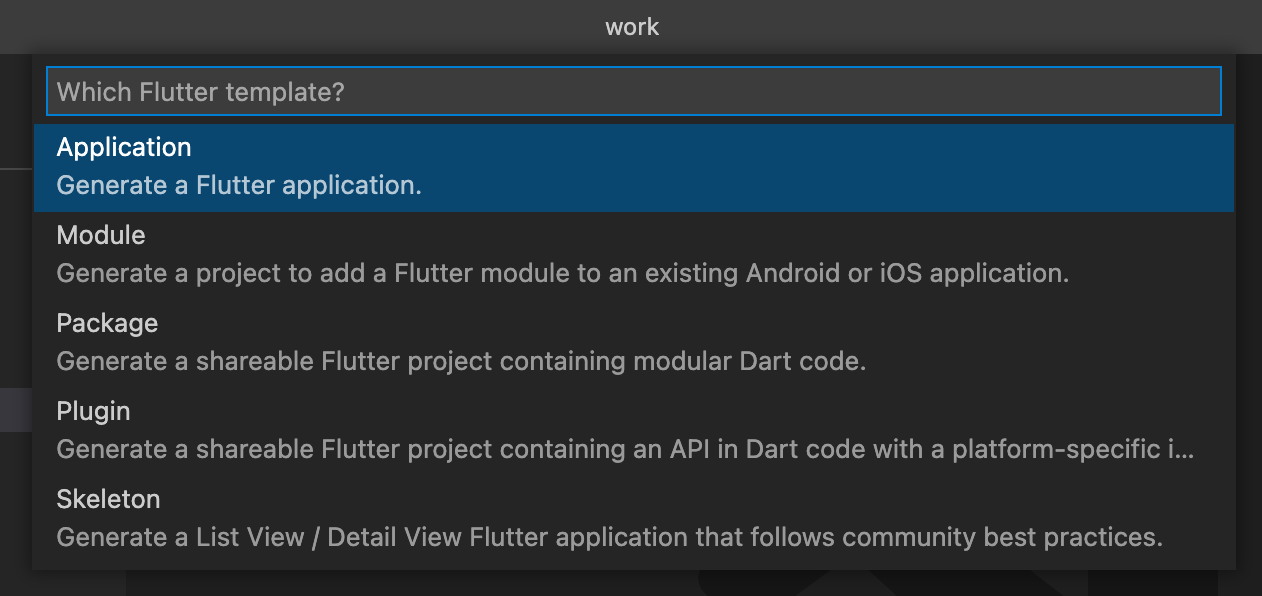
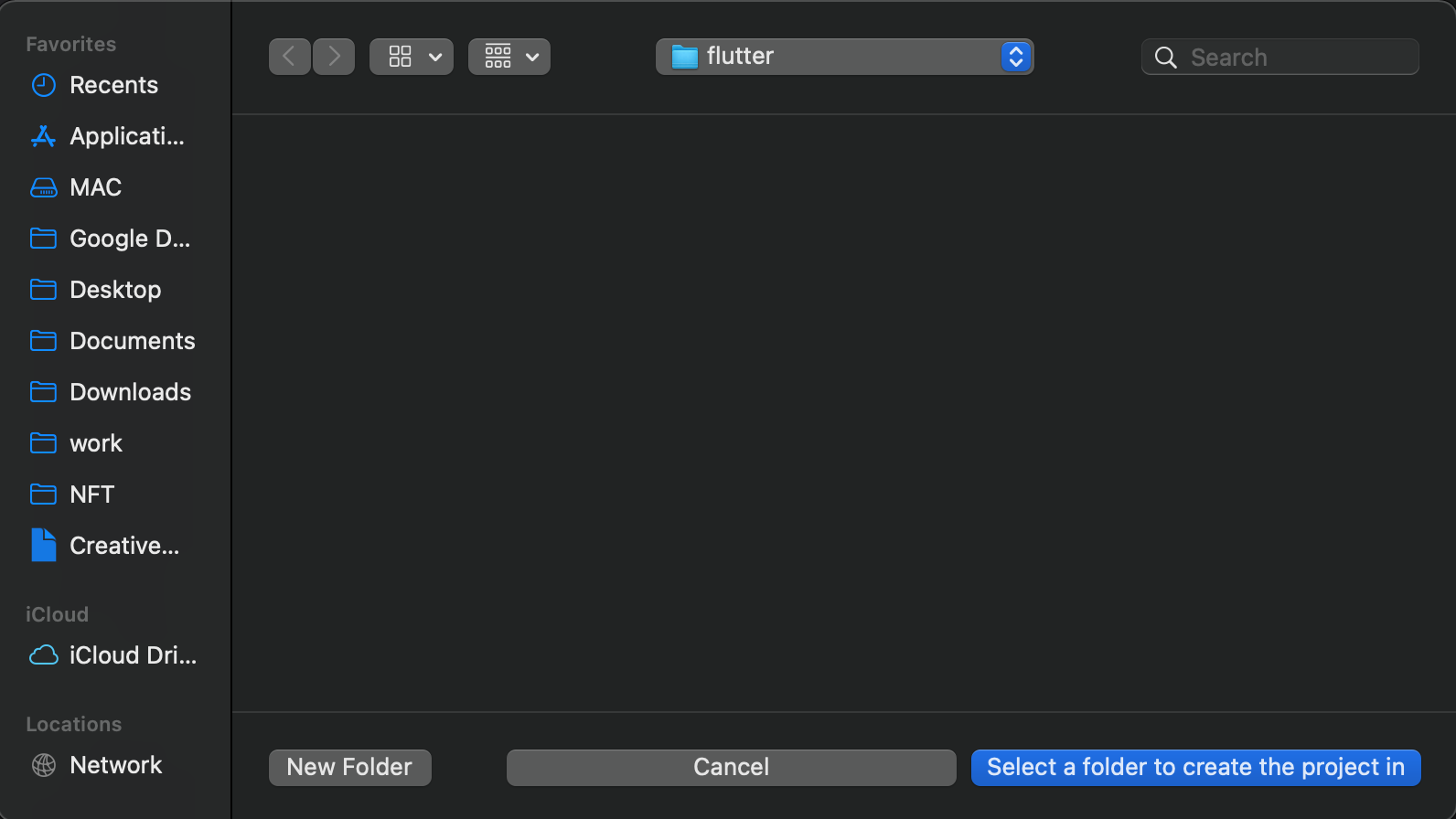
Application을 선택한 후 프로젝트를 생성할 경로를 지정해준다.


프로젝트명을 설정한 후 Enter를 입력하면 프로젝트가 정상적으로 생성된 것을 확인할 수 있다.



프로젝트 열기
File > Open Folder또는 Open Folder 버튼을 실행한 후 생성한 프로젝트의 폴더를 열어준다. 이렇게 프로젝트 경로를 VSCODE의 Workspace로 설정을 해야 Emulator가 제대로 작동할 수 있으니 주의하자.
Android Studio에서 생성하기
프로젝트 생성
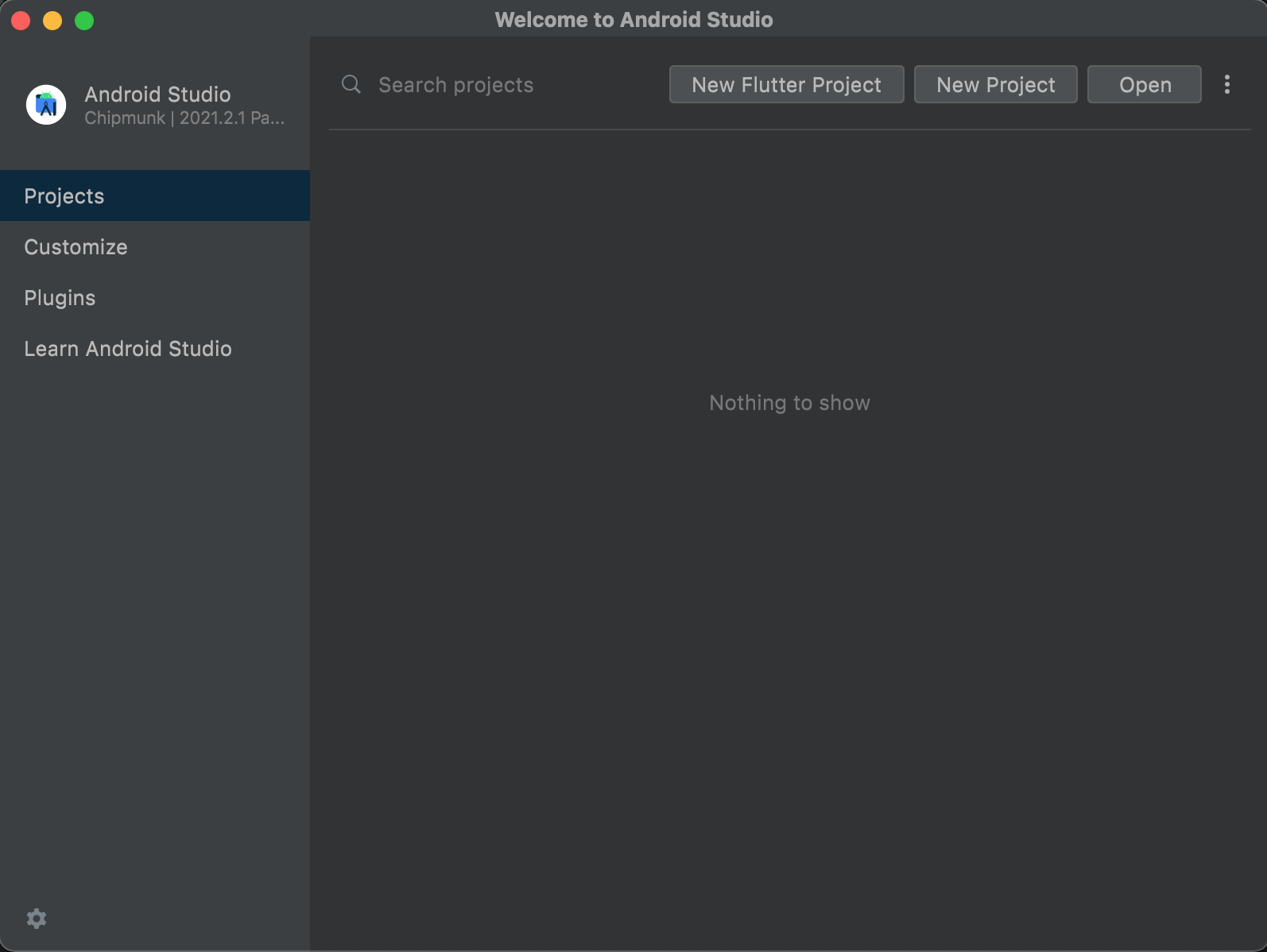
New Flutter Project를 실행한다.

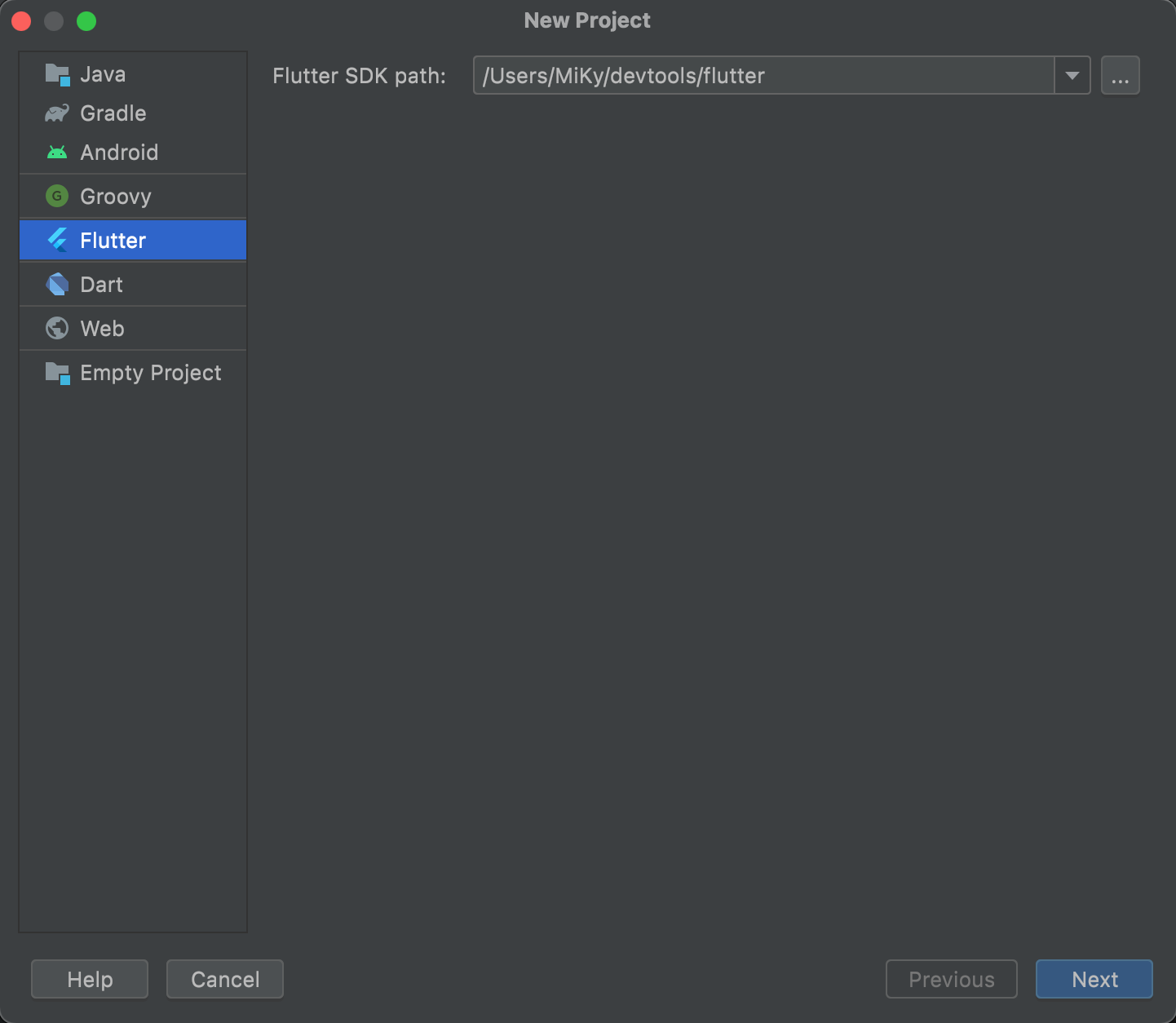
SDK 경로는 설치할 때 설정한 경로를 자동으로 설정해주니 바로 NEXT~

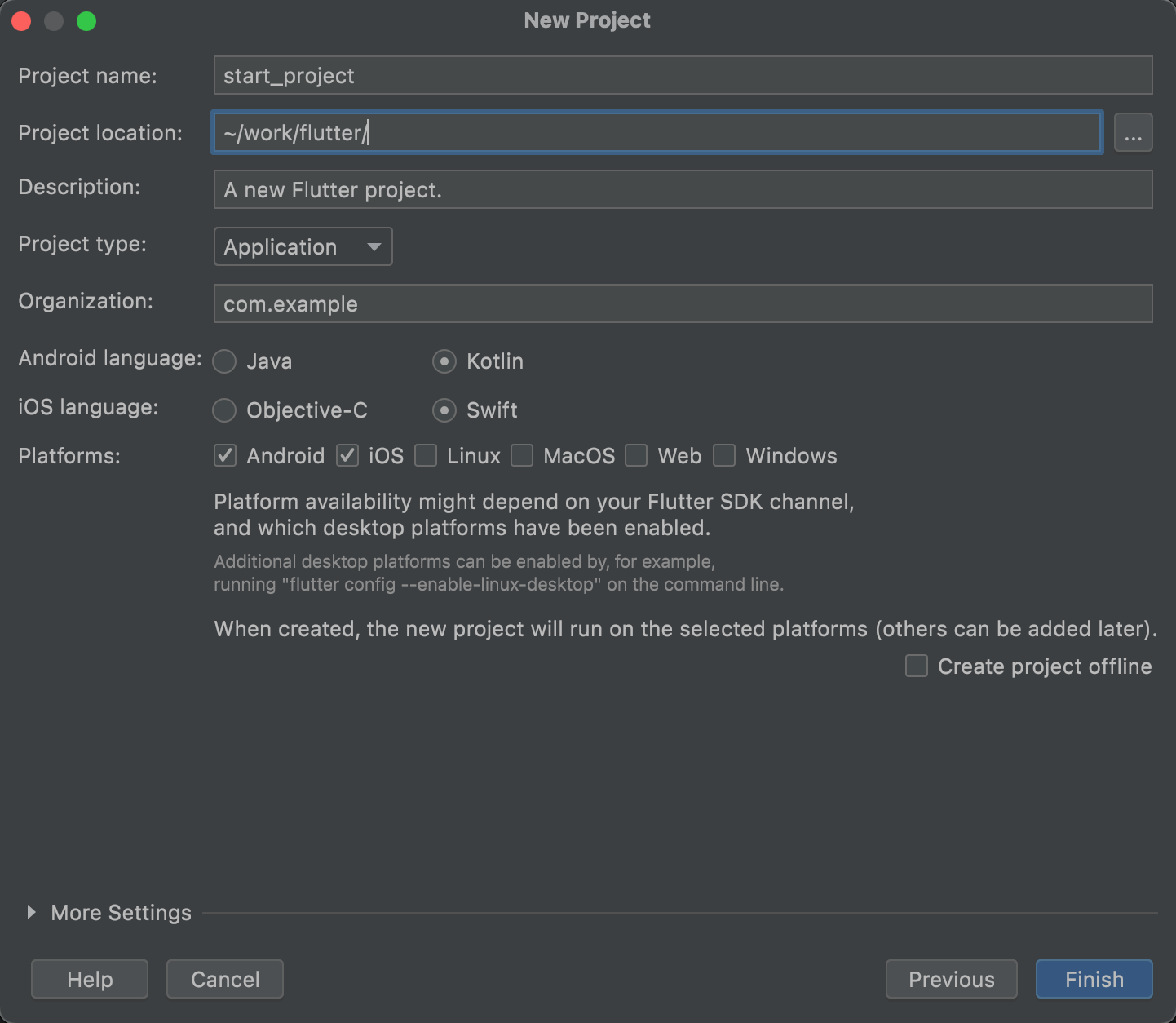
Project location을 원하는 경로로 설정해준 후 Project name을 입력하면 완료!

'DEV > Flutter' 카테고리의 다른 글
| Flutter 프로젝트에 Firebase 연동하기 (0) | 2022.07.13 |
|---|---|
| Flutter - Form Validation (0) | 2022.07.13 |
| What's new in Flutter 2022 (0) | 2022.07.06 |
| VSCODE - Flutter Extension 및 추가 설정 (0) | 2022.06.29 |
| Mac - Visual Studio Code에서 Flutter 설정 및 프로젝트 시작하기 (0) | 2022.06.25 |
| Android Studio 코드 자동 포맷 설정하기 (0) | 2022.06.13 |
| Mac Android Studio에서 Emulator 생성 및 실행하기 (0) | 2022.06.12 |
| Mac에 Flutter 설치하기 - feat. zip File (0) | 2022.06.12 |