2022. 6. 25. 18:02ㆍDEV/Flutter

나의 맥북은 장수 맥북이다보니 Andriod Studio에 Simulator까지 돌리려니 힘들어하는 것 같아 조금 더 가볍운 Visual Studio를 사용하려고 한다.
기본 설치 참고
우선 Flutter, X-code, Android Studio 등의 사전 설치가 필요하다.
Extension 설치
※ REF : Setup on Editor
Flutter Extention
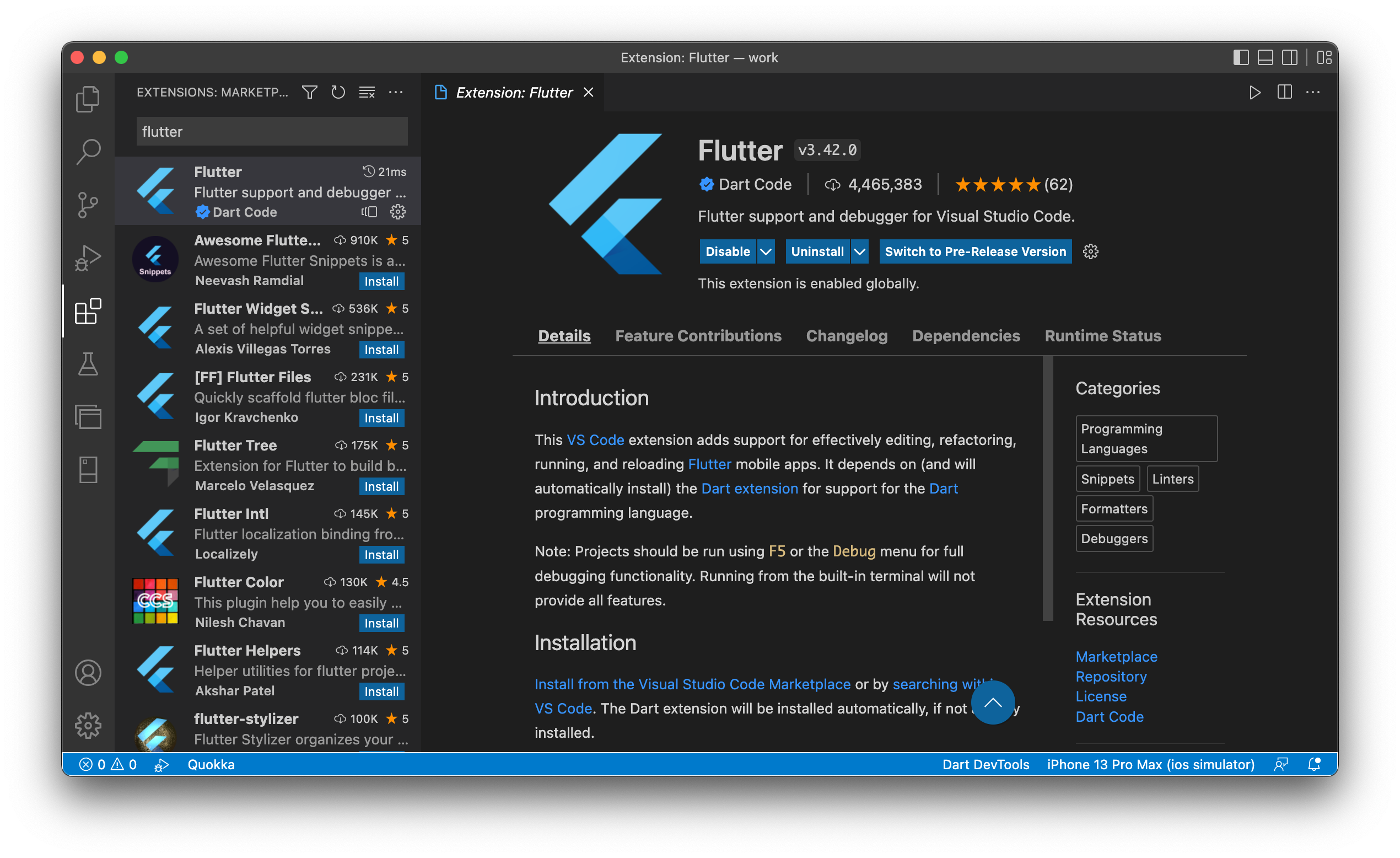
VS Code에서 'Flutter'로 검색해서 Extension을 설치한다.

설치한 후 View > Command Palette 또는 Command + Shift + P를 실행한 뒤 Flutter: Run Flutter Doctor를 실행해서 설치를 확인한다.
[flutter] flutter doctor -v
[✓] Flutter (Channel stable, 3.0.1, on macOS 11.6.7 20G630 darwin-x64, locale en-KR)
• Flutter version 3.0.1 at /Users/MiKy/devtools/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision fb57da5f94 (6 weeks ago), 2022-05-19 15:50:29 -0700
• Engine revision caaafc5604
• Dart version 2.17.1
• DevTools version 2.12.2
...
[✓] VS Code (version 1.68.1)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension version 3.42.0
[✓] Connected device (3 available)
• iPhone 13 Pro Max (mobile) • 180A2CA7-E81F-46E6-820B-96CC55DEDA82 • ios • com.apple.CoreSimulator.SimRuntime.iOS-15-2 (simulator)
• macOS (desktop) • macos • darwin-x64 • macOS 11.6.7 20G630 darwin-x64
• Chrome (web) • chrome • web-javascript • Google Chrome 103.0.5060.53
[✓] HTTP Host Availability
• All required HTTP hosts are available
• No issues found!
exit code 0이렇게 VS Code가 제대로 설치된 것을 확인할 수 있다.
추가 기능
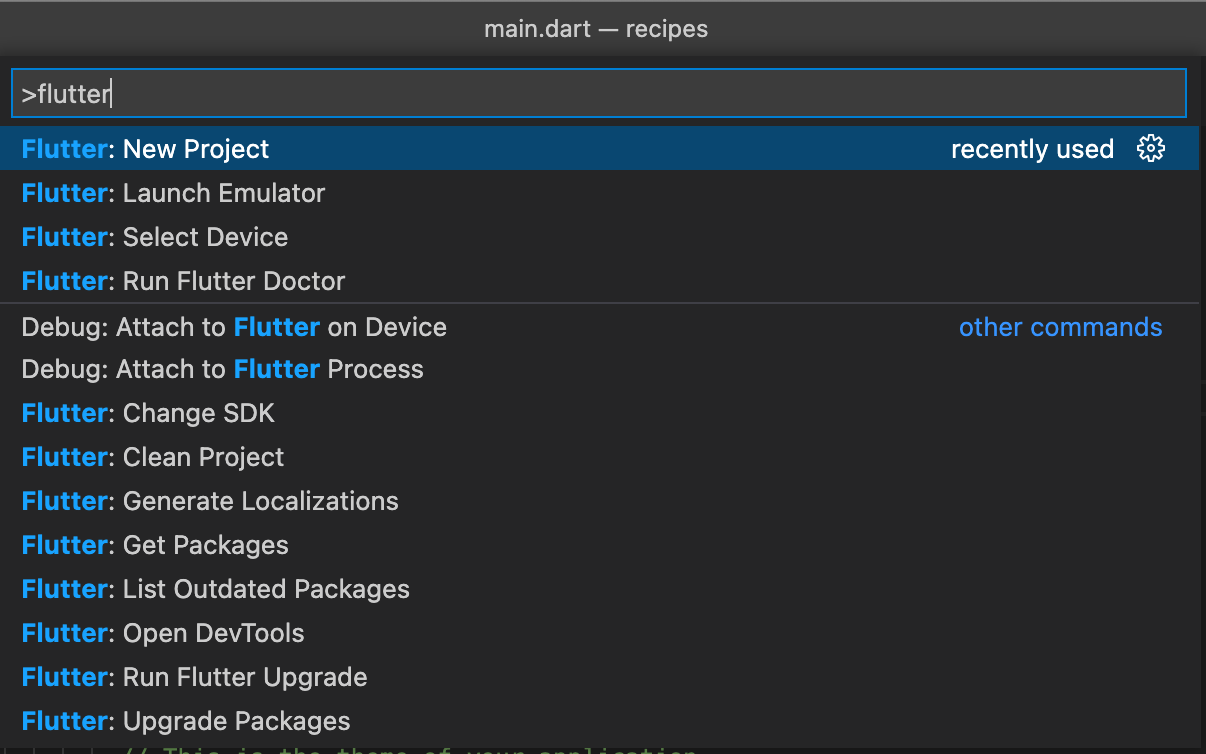
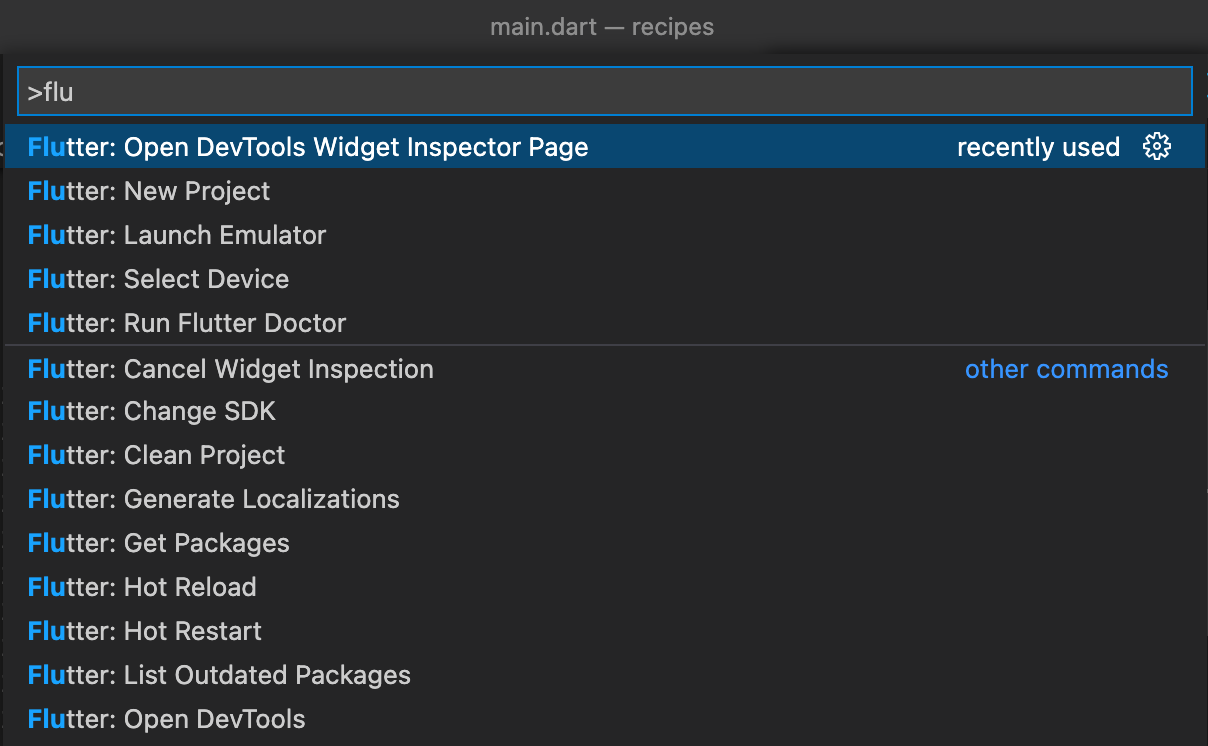
View > Command Palette 또는 Command + Shift + P를 실행한 뒤 'flutter'를 입력하면 해당 기능들을 확인할 수 있다.

간단하게 설치 완료!!
프로젝트 시작하기
새 프로젝트 생성
Emulator 실행

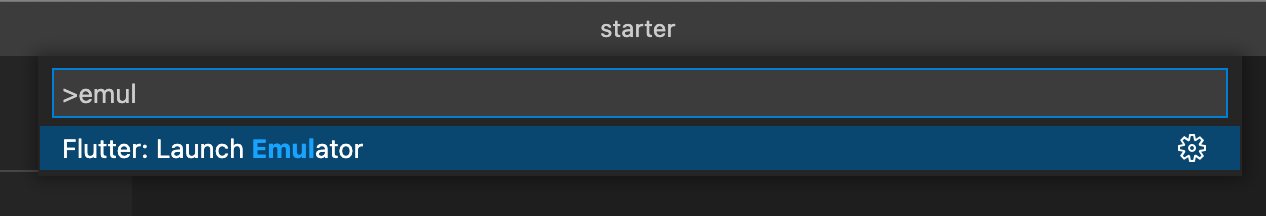
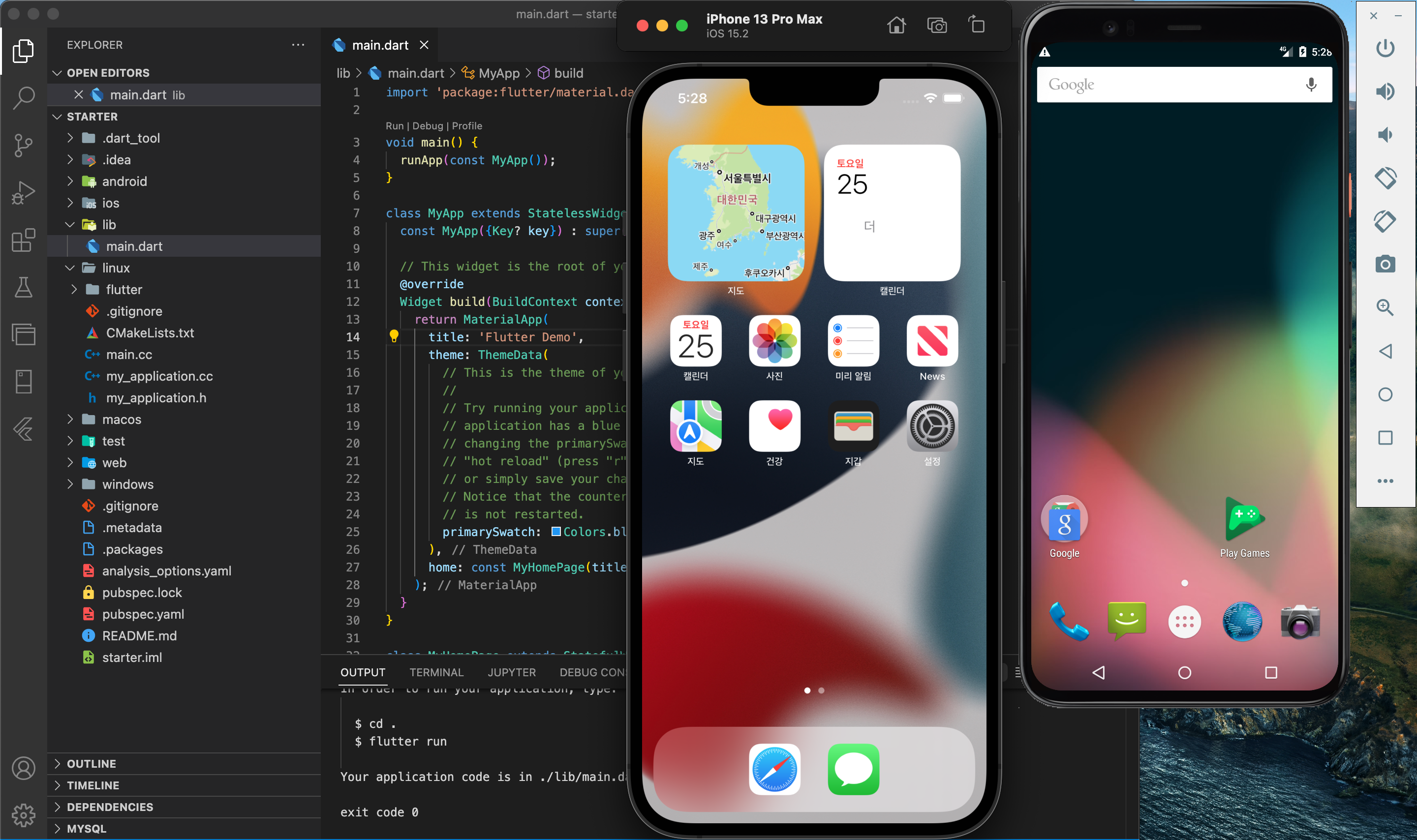
View > Command Palette 또는 Command + Shift + P -> Emulator를 입력하다보면 나오는 Flutter: Launch Emulator를 실행한다.

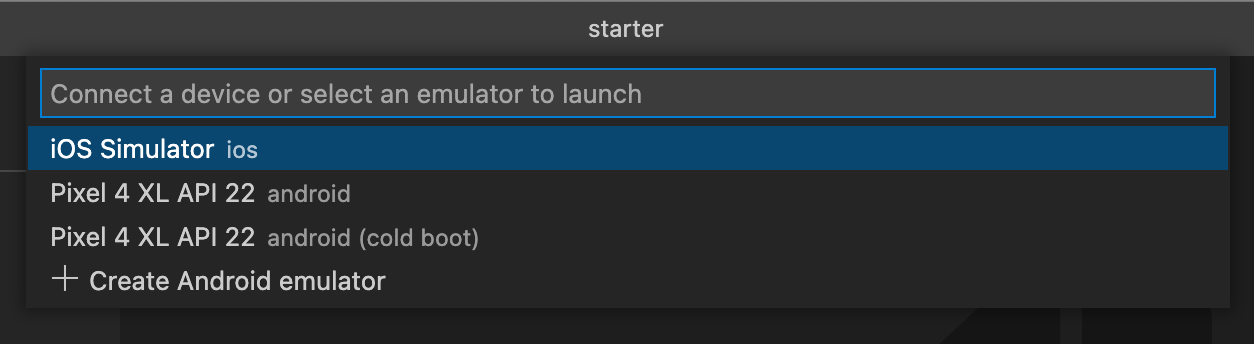
원하는 Simulator를 선택하여 실행한다.

Emulator 준비 완료~!!
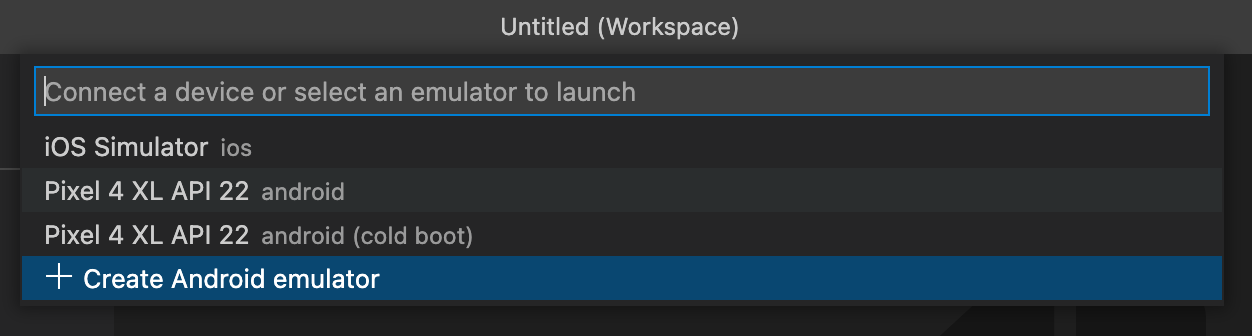
Android emulator 생성
Android Emulator는 Android Studio에서 생성한 Device가 보여지므로 목록에 없는 경우 Android Studio에서 생성한다.
VS Code에도 Create Android emulator가 있어 실행해보려 했으나 오류가 발생한다. 그냥 Android Studio에서 만들자.

프로젝트 실행

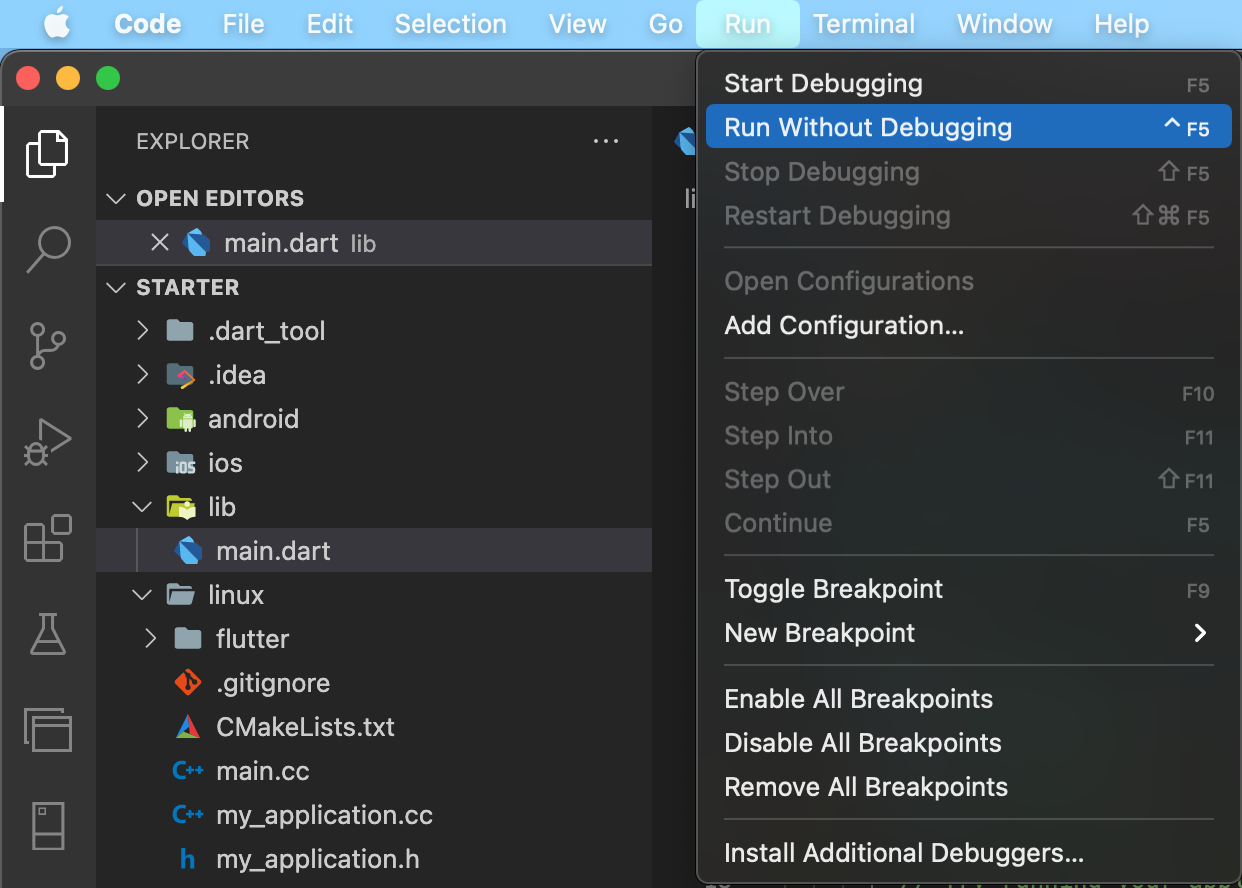
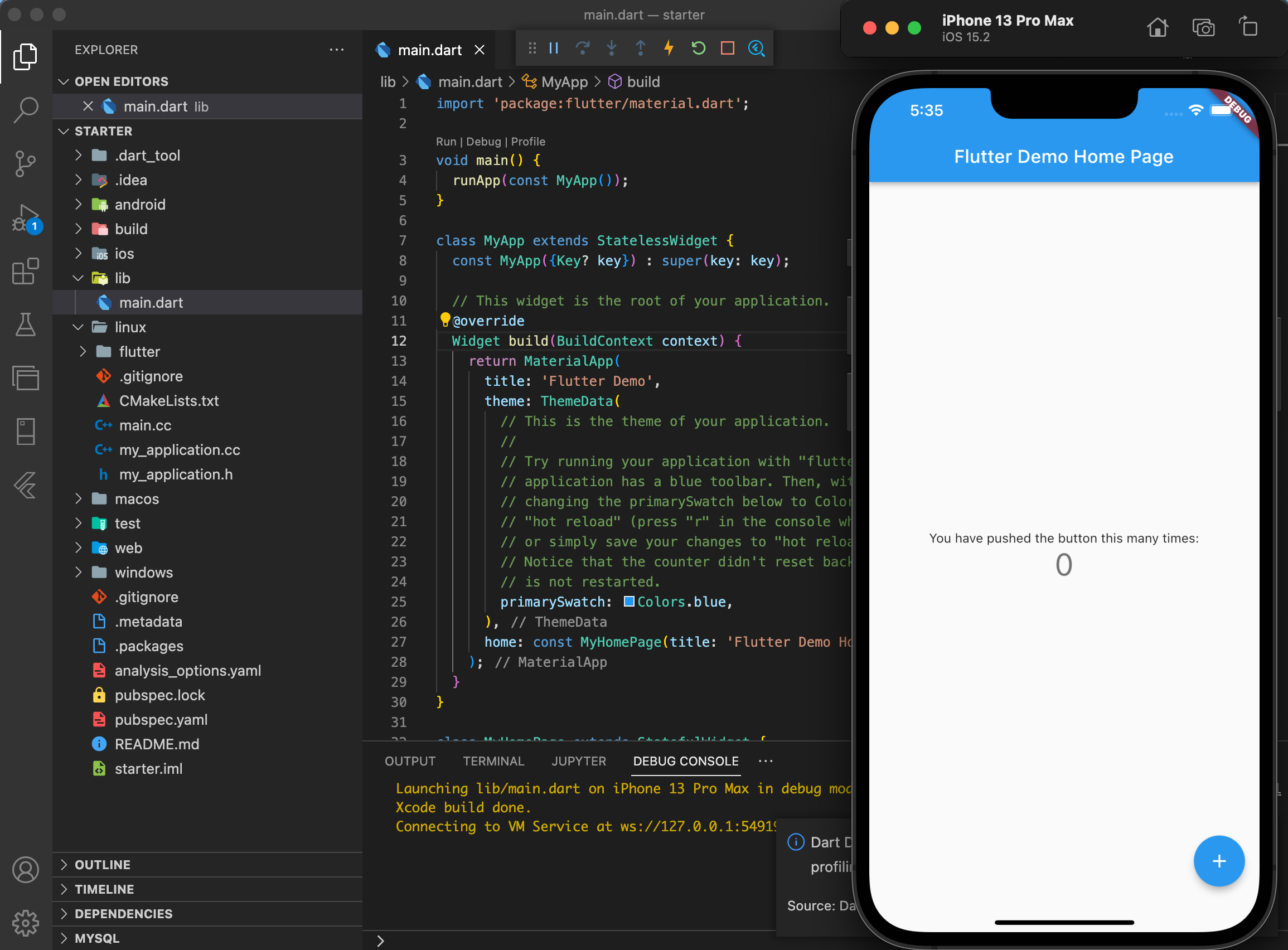
Run > Start Debugging 또는 F5로 프로젝트를 실행한다. 단, Visual Studio Code의 최상위 폴더가 프로젝트 폴더 경로로 잡혀있어야 제대로 작동하니 참고하자.

이제 App 실행까지 완료됐다.
Widget Inspector
Flutter Outline
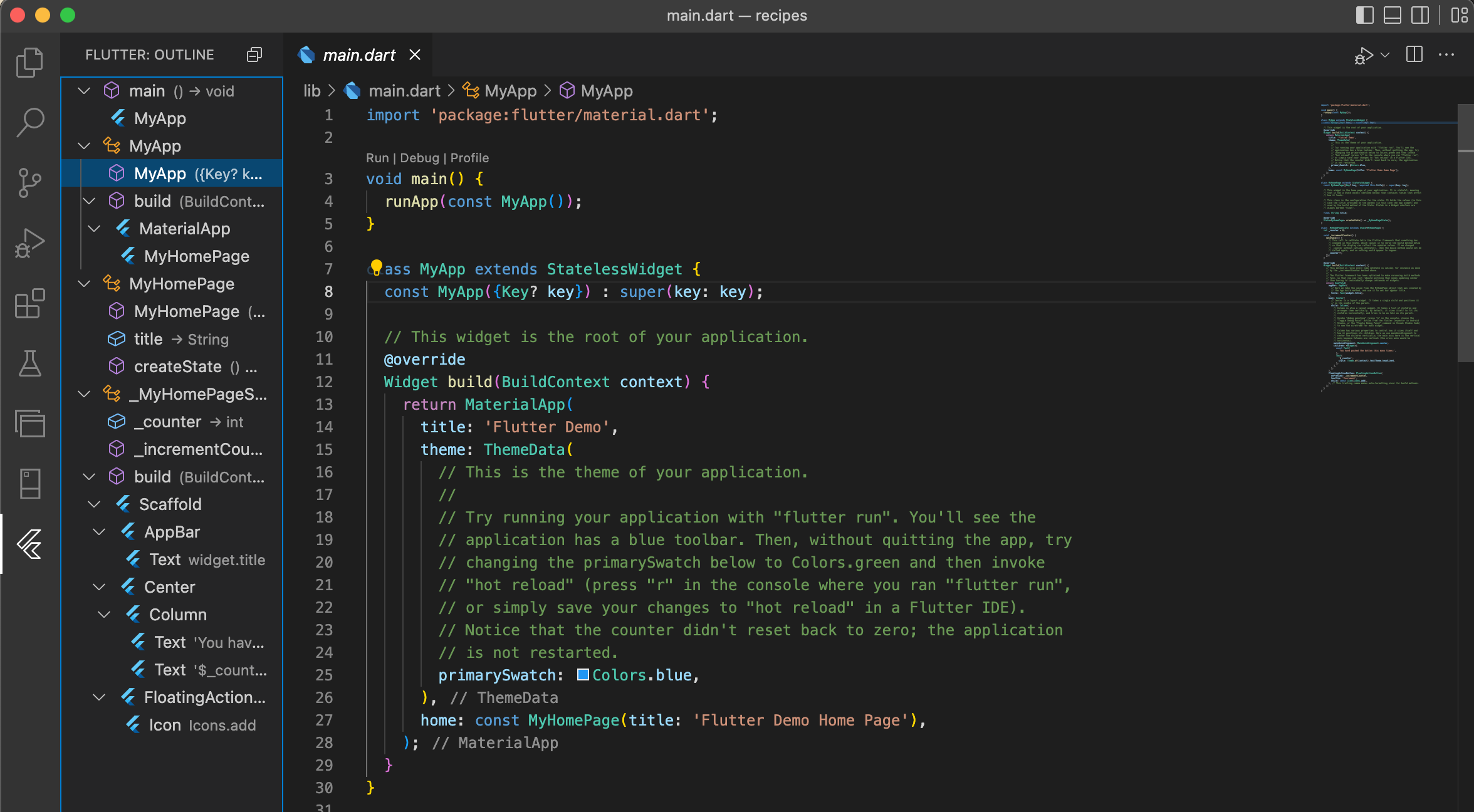
프로젝트를 생성해서 열어보면 좌측 사이드바 메뉴의 맨 아래의 Flutter 메뉴가 생성된다. 해당 메뉴를 클릭하면 사이드바에 FLUTTER: OUTLINE 확인이 가능하지만 조금 아쉽다.

Flutter Widget Inspector
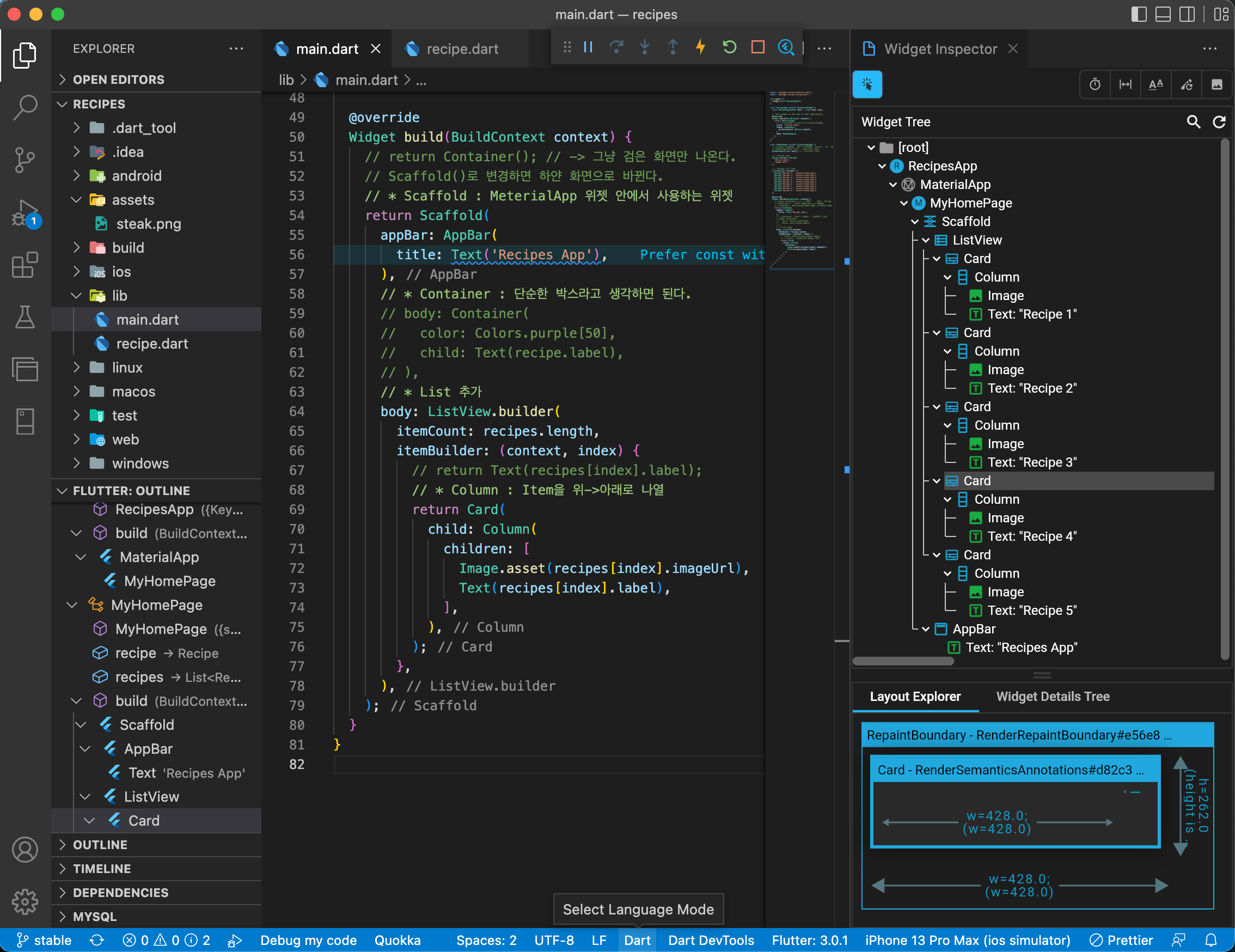
View > Command Palette 또는 Shift + Command + P를 실행한 후 'flutter inspector'로 Flutter: Open DevTools Widget Inspector Page를 실행한다.


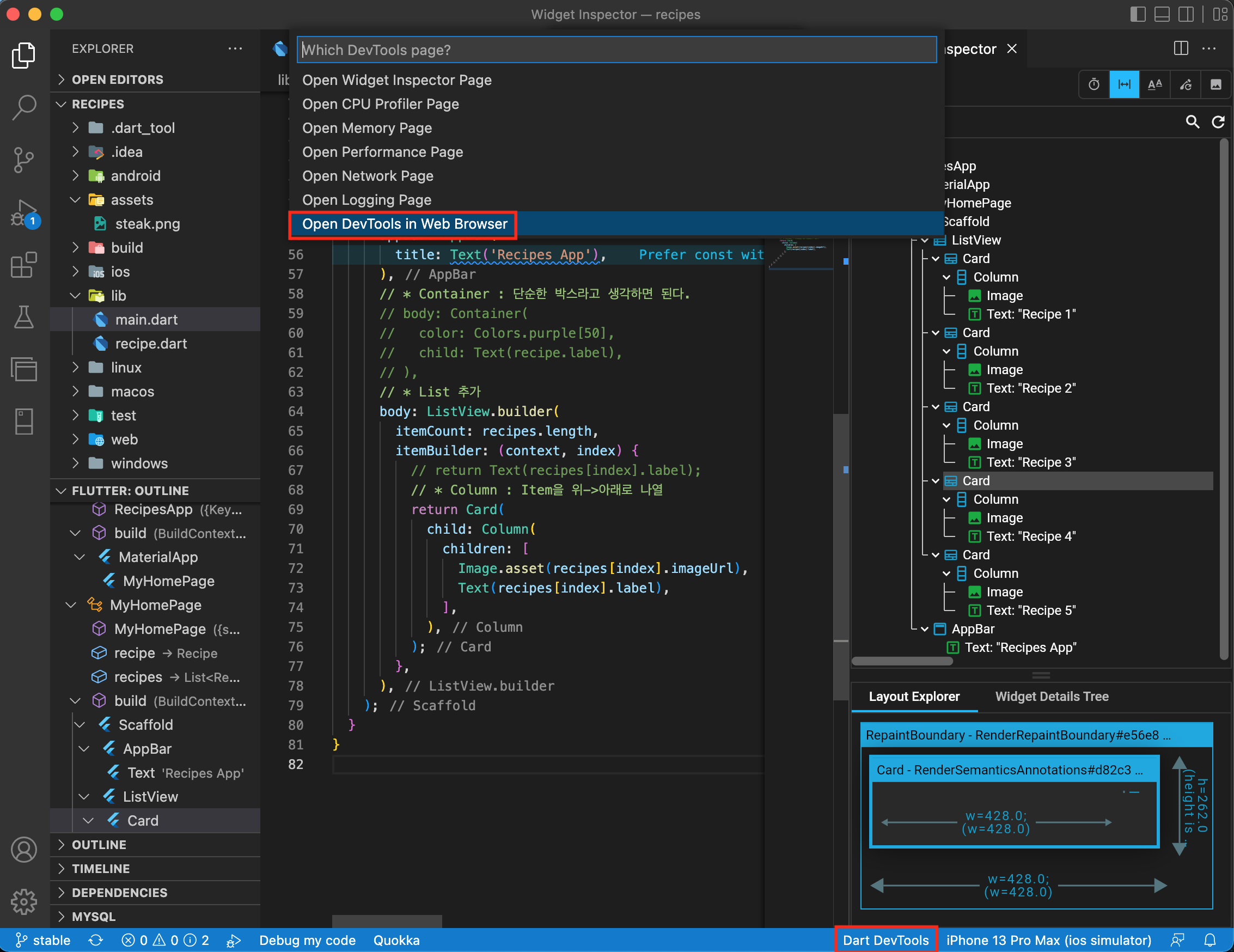
화면 오른쪽에서 Widget Inspector가 확인할 수 있다. 이를 통해 좀 더 직관적으로 Widget Tree를 확인할 수 있어 작업에 도움이 될 것 같다.

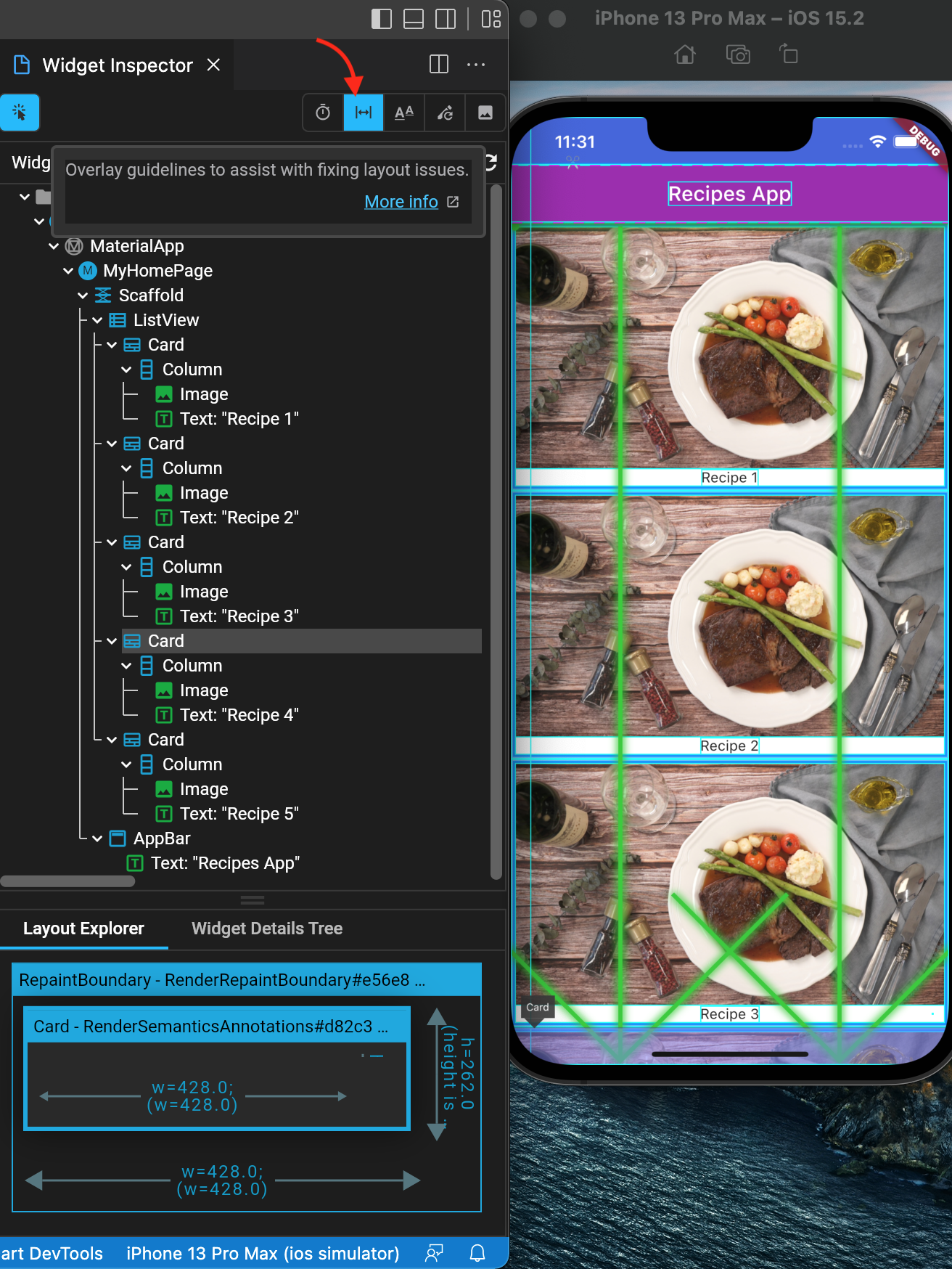
아름답지는 않지만 이렇게 Layout Guideline을 볼 수도 있다.

Dart DevTools > Open DevTools in Web Brwoser를 실행하면 웹에서 더 많은 정보를 확인할 수 있다.

'DEV > Flutter' 카테고리의 다른 글
| Flutter 프로젝트에 Firebase 연동하기 (0) | 2022.07.13 |
|---|---|
| Flutter - Form Validation (0) | 2022.07.13 |
| What's new in Flutter 2022 (0) | 2022.07.06 |
| VSCODE - Flutter Extension 및 추가 설정 (0) | 2022.06.29 |
| Flutter Project 생성하기 (0) | 2022.06.25 |
| Android Studio 코드 자동 포맷 설정하기 (0) | 2022.06.13 |
| Mac Android Studio에서 Emulator 생성 및 실행하기 (0) | 2022.06.12 |
| Mac에 Flutter 설치하기 - feat. zip File (0) | 2022.06.12 |